Utiliser les signaux¶
Dans cette leçon, nous allons étudier les signaux. Il s'agit de messages que les nœuds émettent lorsque quelque chose de spécifique leur arrive, comme la pression d'un bouton. D'autres nœuds peuvent se connecter à ce signal et appeler une fonction lorsque l'événement se produit.
Les Signaux sont un mécanisme de délégation intégré à Godot qui permet à un objet de jeu de réagir à un changement au sein d'un autre sans qu'ils n'aient à stocker des références l'un de l'autre. L'utilisation des signaux limite le couplage et permet de garder votre code flexible.
Par exemple, vous pouvez avoir une barre de vie à l'écran qui représente la santé du joueur. Lorsque le joueur subit des dégâts ou utilise une potion de soin, vous voulez que la barre reflète le changement. Pour ce faire, dans Godot, vous utiliseriez des signaux.
Note
Comme mentionné dans l'introduction, les signaux sont la version de Godot du modèle de l'observateur. Vous pouvez en apprendre davantage à ce sujet ici : https://gameprogrammingpatterns.com/observer.html
Nous allons maintenant utiliser un signal pour faire bouger et arrêter notre icône Godot de la lesson précédente (Écoute des entrées du joueur) en appuyant sur un bouton.
Configuration de la scène¶
Pour ajouter un bouton dans votre jeu, nous allons créer une nouvelle scène "principale" qui contiendra à la fois un bouton et la scène Sprite.tscn à laquelle nous avons ajouté un script lors des précédents leçons.
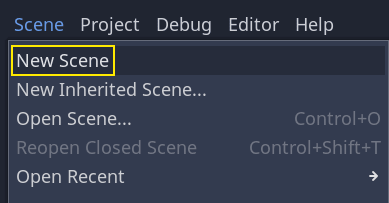
Créez une nouvelle scène en allant dans le menu Scène -> Nouvelle scène.

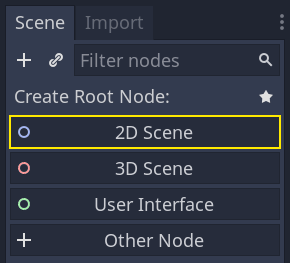
Dans le dock Scène, cliquez sur le bouton Scène 2D. Cela ajoutera un Node2D comme racine.

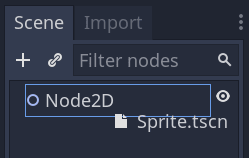
Dans le dock FileSystem, cliquez et faites glisser le fichier Sprite.tscn que vous avez enregistré précédemment sur le Node2D pour l'instancier.

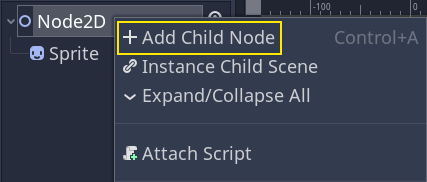
Nous voulons ajouter un autre nœud comme frère ou sœur du Sprite. Pour ce faire, cliquez avec le bouton droit de la souris sur Node2D et sélectionnez Add Child Node.

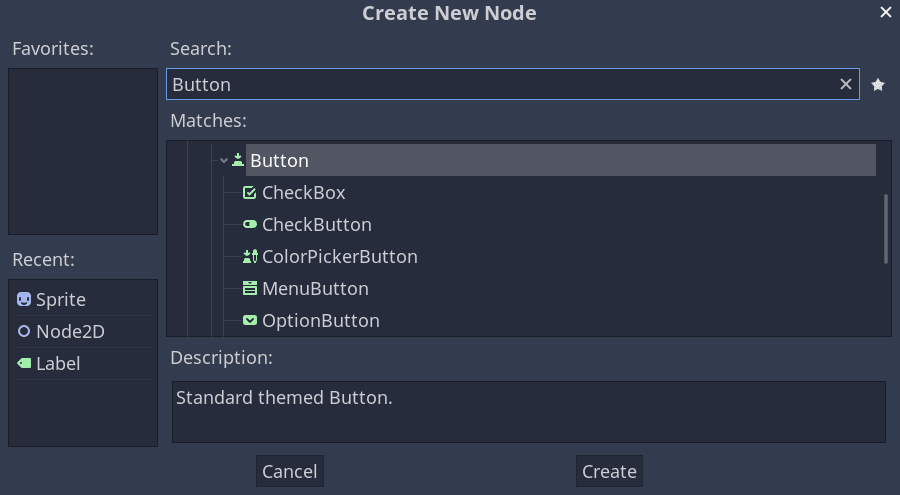
Recherchez le type de nœud Button et ajoutez-le.

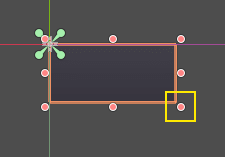
Le nœud est petit par défaut. Cliquez et faites glisser la poignée inférieure droite du bouton dans la fenêtre d'affichage pour le redimensionner.

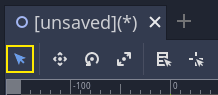
Si vous ne voyez pas les poignées, assurez-vous que l’outil de sélection est actif dans la barre d’outils.

Cliquez et faites glisser le bouton lui-même pour le rapprocher du sprite.
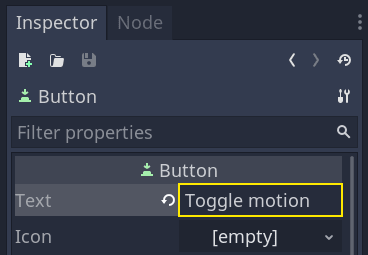
Vous pouvez également ajouter une légende au Button en modifiant sa propriété Text dans l'inspecteur. Entrez "Toggle motion".

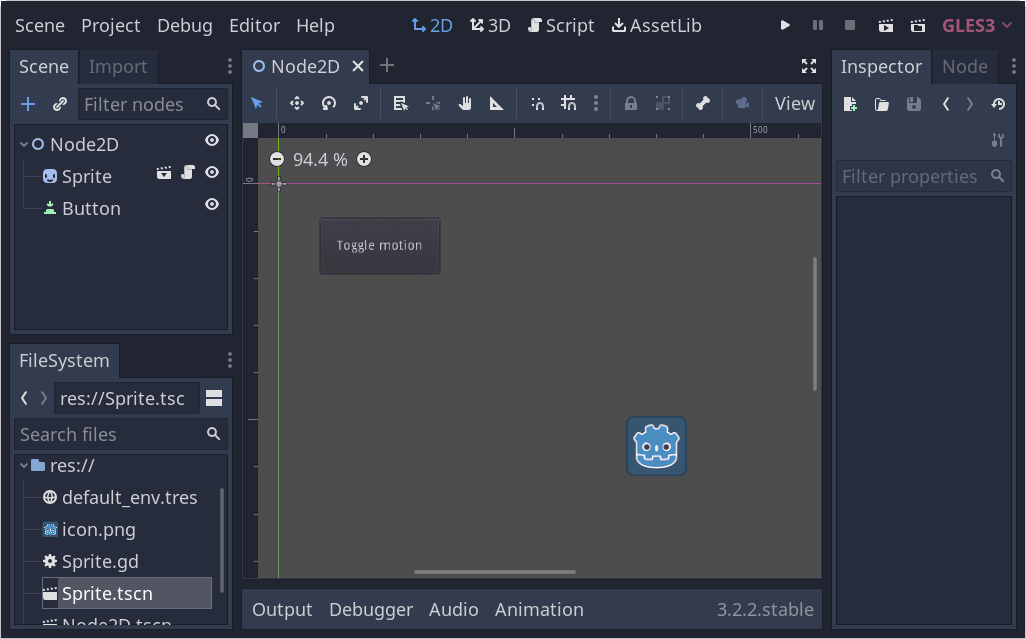
Votre arbre de scène et votre fenêtre d'affichage doivent ressembler à ceci.

Enregistrez votre nouvelle scène créée. Vous pouvez la lancer avec F6. A ce moment, le bouton sera visible, mais rien ne se passera si vous appuyez dessus.
Connecter un signal dans l'éditeur¶
Ici, nous voulons connecter le signal "pressed" du Button à notre Sprite, et nous voulons appeler une nouvelle fonction qui va activer et désactiver son mouvement. Il nous faudra un script attaché au nœud Sprite, comme nous l'avons fait dans la leçon précédente.
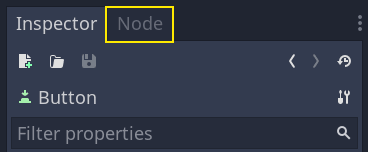
Vous pouvez connecter des signaux dans le dock Nœud. Sélectionnez le nœud Button et, sur le côté droit de l'éditeur, cliquez sur l'onglet nommé "Nœud" à côté de l'inspecteur.

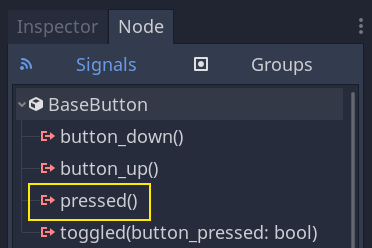
Le dock affiche la liste des signaux disponibles sur le nœud sélectionné.

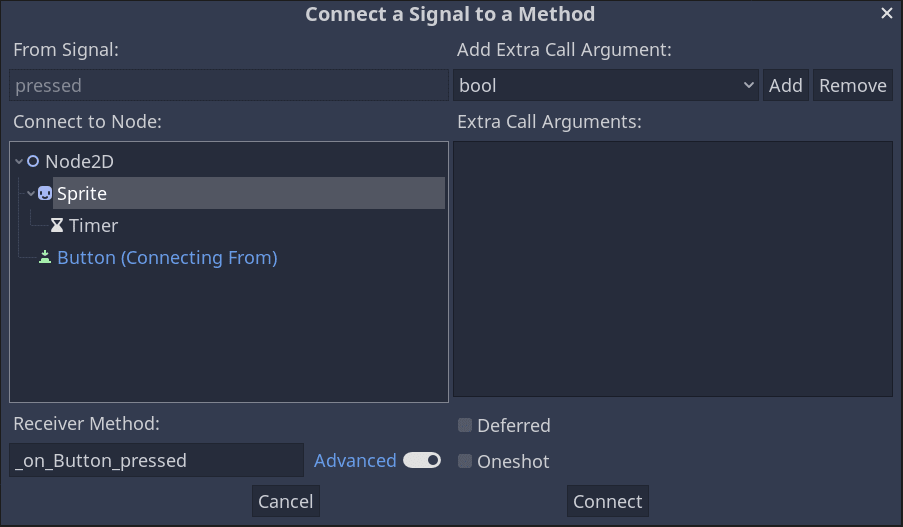
Double-cliquez sur le signal "pressed" pour ouvrir la fenêtre de connexion de nœud.

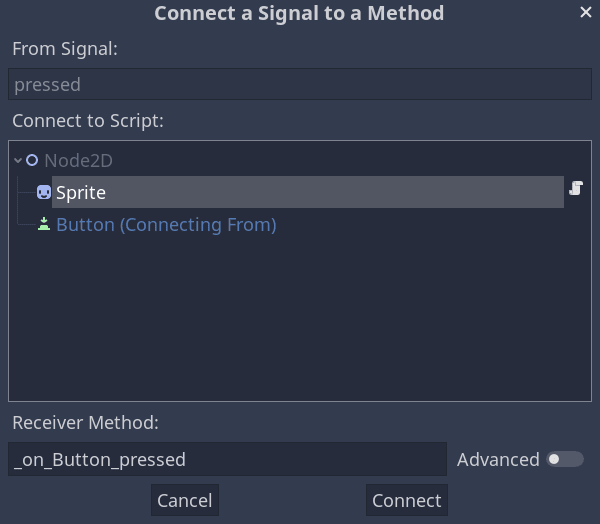
Ici, vous pouvez connectez le signal au nœud Sprite. Le nœud a besoin d'une méthode de réception, une fonction que Godot appellera quand le Button émet le signal. L'éditeur en génère une pour vous. Par convention, nous nommons ces méthodes de callback "_on_NomDuNode_nom_du_signal". Dans ce cas, ce sera "_on_Button_pressed".
Note
Lorsque vous connectez des signaux via le dock Nœud de l'éditeur, vous pouvez utiliser deux modes. Le plus simple vous permet seulement de connecter les nœuds auxquels un script est attaché et crée une nouvelle fonction de callback dessus.

La vue avancée vous permet de connecter n'importe quel nœud et n'importe quelle fonction intégrée, d'ajouter des arguments au callback, et de définir des options. Vous pouvez activer le mode en cliquant sur le bouton radio situé en bas à droite de la fenêtre.
Cliquez sur le bouton "Connecter" pour compléter la connexion du signal et passer à l'espace de travail Script. Vous devriez voir la nouvelle méthode avec une icône de connexion dans la marge de gauche.
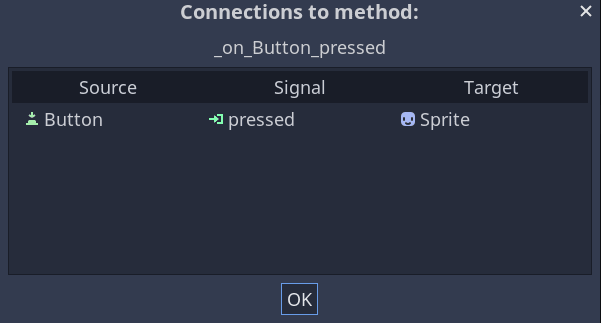
Si vous cliquez sur l'icône, une fenêtre s'ouvre et affiche des informations à propos de la connexion. Cette fonctionnalité est uniquement disponible quand les nœuds sont connectés depuis l'éditeur.

Remplaçons la ligne avec le mot-clé pass par du code qui va activer et désactiver le mouvement du nœud.
Notre Sprite se déplace grâce au code dans la fonction _process(). Godot fournit une méthode pour activer ou désactiver le traitement : Node.set_process(). Une autre méthode de la classe Node, is_processing(), retourne true si le traitement est actif. Nous pouvons utiliser le mot-clé not pour inverser la valeur.
func _on_Button_pressed():
set_process(not is_processing())
Cette fonction activera et désactivera le traitement et, par conséquent, le mouvement de l'icône lorsque le bouton sera appuyé.
Avant d'essayer le jeu, nous devons simplifier notre fonction _process() afin de déplacer le nœud automatiquement et ne pas attendre d'entrée utilisateur. Remplacez-la par le code suivant, que nous avons vu il y a deux leçons :
func _process(delta):
rotation += angular_speed * delta
var velocity = Vector2.UP.rotated(rotation) * speed
position += velocity * delta
Votre code complet Sprite.gd devrait ressembler à ce qui suit.
extends Sprite
var speed = 400
var angular_speed = PI
func _process(delta):
rotation += angular_speed * delta
var velocity = Vector2.UP.rotated(rotation) * speed
position += velocity * delta
func _on_Button_pressed():
set_process(not is_processing())
Exécutez la scène maintenant et cliquez sur le bouton pour voir le sprite démarrer et s'arrêter.
Connexion d'un signal via le code¶
Vous pouvez connecter les signaux depuis le code au lieu d'utiliser l'éditeur. C'est nécessaire quand vous créez des nœuds ou instanciez des scènes à l'intérieur d'un script.
Utilisons un nœud différent ici. Godot possède un nœud Timer qui est utile pour implémenter des temps de recharge d'une compétence, le rechargement d'une arme, etc.
Revenez à l'espace de travail 2D. Vous pouvez soit cliquer sur le texte "2D", en haut de la fenêtre ou appuyer sur Ctrl + F2 (Alt + 2 sur macOS).
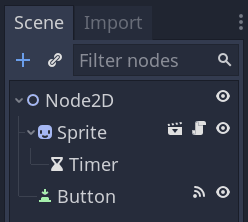
Dans le dock Scène, faîtes un clic-droit sur le nœud "Sprite" et ajoutez un nouveau nœud. Recherchez "Timer" et ajoutez le nœud correspondant. Votre scène devrait maintenant ressembler à cela.

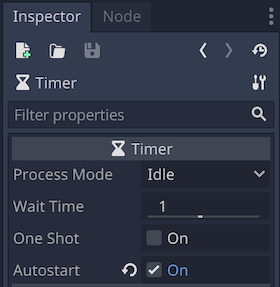
Avec le nœud Timer sélectionné, allez dans l'inspecteur et cochez la propriété Autostart.

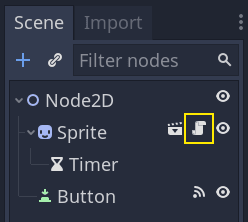
Cliquez sur l'icône de script à côté de Sprite pour revenir à l'espace de travail de script.

Nous devons faire deux opérations pour connecter un nœud via le code :
Obtenir une référence au Timer du Sprite.
Appeler la méthode
connect()du Timer.
Note
Pour se connecter à un signal via le code, vous devez appeler la méthode connect() du nœud que vous voulez écouter. Dans ce cas, nous voulons écouter le signal "timeout" du Timer.
Nous voulons connecter the signal lorsque la scène est instanciée, pour celà nous pouvons utiliser la fonction intégrée Node._ready() qui est appelée automatiquement par le moteur lorsqu'un noeud est complètement instancié.
Pour obtenir une référence vers un nœud relatif au nœud actuel, nous utilisons la méthode Node.get_node(). Nous pouvons stocker la référence dans une variable.
func _ready():
var timer = get_node("Timer")
La fonction get_node() regarde les enfants du Sprite et récupère les nœuds par leur nom. Par exemple, si vous renommez le nœud Timer en "BlinkingTimer" dans l'éditeur, vous devrez changer l'appel en get_node("BlinkingTimer").
Nous pouvons maintenant connecter le Timer au Sprite dans la fonction _ready().
func _ready():
var timer = get_node("Timer")
timer.connect("timeout", self, "_on_Timer_timeout")
La ligne se lit comme ceci : nous connectez le signal "timeout" du Timer au nœud auquel le script est attaché (self). Lorsque le Timer émet "timeout", nous voulons appeler la fonction "_on_Timer_timeout", que nous devons définir. Ajoutons-la en bas du script et utilisons-la pour changer la visibilité du sprite.
func _on_Timer_timeout():
visible = not visible
La propriété visible est un booléen qui contrôle la visibilité de notre nœud. La ligne visible = not visible inverse la valeur. Si visible est true, il devient false, et vice-versa.
Si vous exécutez la scène maintenant, vous verrez que le sprite clignote par intervalles d'une seconde.
Script en entier¶
C'est tout pour notre démo où on déplace et fait clignoter l'icône de Godot ! Voici le fichier complet Sprite.gd pour référence.
extends Sprite
var speed = 400
var angular_speed = PI
func _ready():
var timer = get_node("Timer")
timer.connect("timeout", self, "_on_Timer_timeout")
func _process(delta):
rotation += angular_speed * delta
var velocity = Vector2.UP.rotated(rotation) * speed
position += velocity * delta
func _on_Button_pressed():
set_process(not is_processing())
func _on_Timer_timeout():
visible = not visible
Signaux personnalisés¶
Note
Cette section est une référence sur la définition de votre propre signaux et ne dépends pas du projet créé dans les leçons précédentes.
Vous pouvez définir des signaux personnalisés dans un script. Disons, par exemple, que vous souhaitez monter un écran de game over quand la vie du joueur atteint zéro. Pour ce faire, vous pouvez définir un signal nommé "died" (mort) ou "health_depleted" (vie épuisée) lorsque sa santé atteint 0.
extends Node2D
signal health_depleted
var health = 10
Note
Comme les signaux représentent des événements qui viennent de se produire, nous utilisons généralement un verbe d'action au passé dans leur nom.
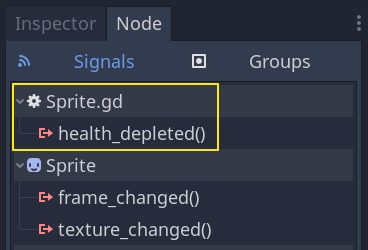
Vos signaux fonctionnent de la même façon que les signaux intégrés : ils apparaissent dans l'onglet Node et vous pouvez vous y connecter comme les autres.

Pour émettre un signal dans vos scripts, appelez emit_signal().
func take_damage(amount):
health -= amount
if health <= 0:
emit_signal("health_depleted")
Un signal peut aussi déclarer en option un ou plusieurs arguments. Spécifiez les noms des arguments entre parenthèses :
extends Node
signal health_changed(old_value, new_value)
Note
Les arguments du signal apparaissent dans le dock des nœuds de l'éditeur, et Godot peut les utiliser pour générer des fonctions de rappel pour vous. Cependant, vous pouvez toujours émettre un nombre quelconque d'arguments lorsque vous émettez des signaux. C'est donc à vous d'émettre les valeurs correctes.
Pour émettre des valeurs en même temps que le signal, ajoutez-les comme arguments supplémentaires à la fonction emit_signal() :
func take_damage(amount):
var old_health = health
health -= amount
emit_signal("health_changed", old_health, health)
Résumé¶
Tous les nœuds de Godot émettent des signaux lorsque quelque chose de spécifique leur arrive, comme l'appui sur un bouton. D'autres nœuds peuvent se connecter à des signaux individuels et réagir aux événements sélectionnés.
Les signaux ont de nombreuses utilisations. Grâce à eux, vous pouvez réagir à l'entrée ou la sortie d'un nœud dans le monde de jeu, à une collision, à l'entrée ou la sortie d'un personnage dans une zone, à un élément d'interface qui change de taille, et bien plus encore.
Par exemple, un Area2D représentant une pièce de monnaie émet un signal body_entered chaque fois que le corps physique du joueur entre dans sa forme de collision, ce qui vous permet de savoir quand le joueur l'a collectée.
Dans la section suivante, Votre premier jeu en 2D, vous allez créer un jeu 2D complet et mettre en pratique tout ce que vous avez appris jusqu'à présent.