Calques du canevas¶
Eléments de fenêtre et de canevas¶
CanvasItem est la base de tous les nœuds 2D, qu'il s'agisse de nœuds 2D ordinaires, comme Node2D, ou de Control. Tous deux héritent de CanvasItem. Vous pouvez organiser les éléments du canevas en arbres. Chaque élément hérite de la transformation de son parent : lorsque le parent bouge, ses enfants bougent aussi.
Les nœuds CanvasItem, et les nœuds qui en héritent, sont des enfants directs ou indirects d’un Viewport, qui les affichent.
Un Viewport a la propriété Viewport.canvas_transform, qui permet d'appliquer une transformation personnalisée Transform2D à la hiérarchie CanvasItem qu'il contient. Des nœuds tels que Camera2D, fonctionnent en modifiant cette transformation.
Pour obtenir des effets tels que le défilement, il est plus efficace de manipuler la propriété de transformation du canevas que de déplacer l'élément de canevas racine et toute la scène avec.
Habituellement, cependant, nous ne voulons pas que tout dans le jeu ou l’application soit soumis à la transformation du canevas. Par exemples :
Arrière-plans de parallaxe : Arrière-plans qui bougent plus lentement que le reste de la scène.
UI : Imaginez une interface utilisateur (IU) ou un head-up display (HUD) superposé à notre vue de l'univers du jeu. Nous voulons que le compteur de vie, l'affichage du score et d'autres éléments conservent leur position à l'écran, même lorsque notre vue du monde du jeu change.
Transitions : Nous pouvons vouloir des effets visuels utilisés pour les transitions (fondus, mélanges) pour rester à un emplacement d’écran fixe.
Comment ces problèmes peuvent-ils être résolus dans une arborescence de scène unique ?
Couches de canevas¶
La réponse est CanvasLayer, qui est un nœud qui ajoute un calque de rendu 2D distinct pour tous ses enfants et ses petits-enfants. Les enfants de la fenêtre d'affichage dessineront par défaut au calque "0", tandis qu’un CanvasLayer est dessiné à n’importe quelle couche numérique. Les calques avec un plus grand nombre seront dessinés au-dessus de ceux avec un plus petit nombre. Les CanvasLayer ont également leur propre transformation et ne dépendent pas de la transformation des autres calques. Cela permet de fixer l'interface utilisateur sur place pendant que le monde bouge.
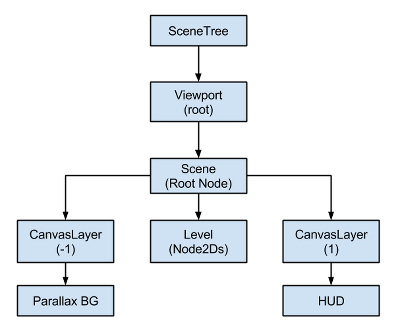
Un exemple de ceci est la création d'un fond en parallaxe. Cela peut être fait avec un CanvasLayer au calque "-1". L'écran avec les points, le compteur de durée de vie et le bouton de pause peuvent également être créés au calque "1".
Voici un diagramme de sa représentation :

Les CanvasLayers sont indépendants de l'ordre des arborescences, ils dépendent uniquement de leur numéro de couche, ainsi Ils peuvent être instanciés si nécessaire.
Note
CanvasLayers n'est pas nécessaire pour contrôler l'ordre de dessin des nœuds. La façon standard de s'assurer qu'un nœud est correctement dessiné " devant " ou " derrière " les autres est de manipuler l'ordre des nœuds dans le panneau de scène. Contre-intuitivement peut-être, les nœuds les plus en haut du panneau de scène sont dessinés sur les nœuds inférieurs en arrière de la fenêtre d'affichage. Les nœuds 2d ont également une propriété pour contrôler leur ordre de dessin (voir Node2D.z_index).