Création de plugins¶
A propos des plugins¶
Un plugin est un excellent moyen d'étendre l'éditeur avec des outils utiles. Il peut être réalisé entièrement avec GDScript et des scènes standard, sans même recharger l'éditeur. Contrairement aux modules, vous n'avez pas besoin de créer du code C++ ni de recompiler le moteur. Bien que cela rende les plugins moins puissants, il y a encore beaucoup de choses que vous pouvez faire avec eux. Notez qu'un plugin est similaire à toute scène que vous pouvez déjà faire, sauf qu'il est créé à l'aide d'un script pour ajouter une fonctionnalité à l'éditeur.
Ce tutoriel vous guidera dans la création de deux plugins simples afin que vous puissiez comprendre leur fonctionnement et être en mesure de développer le vôtre. Le premier sera un nœud personnalisé que vous pourrez ajouter à n'importe quelle scène du projet et l'autre sera un dock personnalisé ajouté à l'éditeur.
Créer un plugin¶
Avant de commencer, créez un nouveau projet vide où vous voulez. Cela servira de base pour développer et tester les plugins.
La première chose dont vous avez besoin pour que l'éditeur identifie un nouveau plugin est de créer deux fichiers : un plugin.cfg pour la configuration et un script outil avec la fonctionnalité. Les plugins ont un chemin standard comme addons/plugin_name dans le dossier du projet. Godot fournit un dialogue pour générer ces fichiers et les placer là où ils doivent être.
Dans la barre d'outils principale, cliquez sur le menu déroulant Project. Ensuite, cliquez sur Project Settings.... Allez dans l'onglet Plugins et cliquez sur le bouton Create en haut à droite.
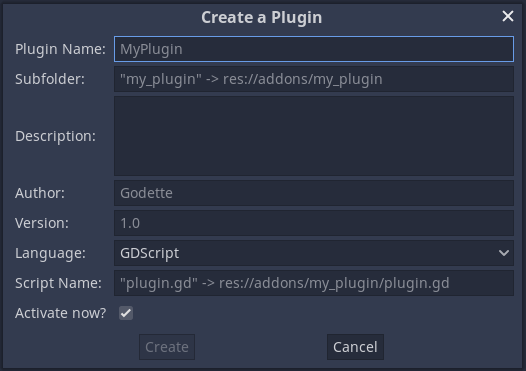
Vous verrez le dialogue s'afficher, comme ceci :

Le texte à remplacer de chaque champ décrit comment il affecte la création des fichiers par le plugin et les valeurs du fichier de configuration.
To continue with the example, use the following values:
Plugin Name: My Custom Node
Subfolder: my_custom_node
Description: A custom node made to extend the Godot Engine.
Author: Your Name Here
Version: 1.0.0
Language: GDScript
Script Name: custom_node.gd
Activate now: No
Plugin Name: My Custom Node
Subfolder: my_custom_node
Description: A custom node made to extend the Godot Engine.
Author: Your Name Here
Version: 1.0.0
Language: C#
Script Name: CustomNode.cs
Activate now: No
Avertissement
Unchecking the Activate now? option in C# is always required because,
like every other C# script, the EditorPlugin script needs to be compiled which
requires building the project. After building the project the plugin can be
enabled in the Plugins tab of Project Settings.
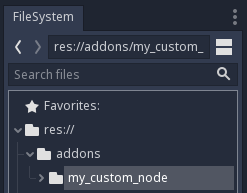
Vous devriez vous retrouver avec une structure de répertoire comme celle-ci :

Le plugin.cfg est un simple fichier INI contenant des métadonnées sur votre plugin. Le nom et la description aident les gens à comprendre ce qu'il fait. Votre nom vous aide à être correctement crédité pour votre travail. Le numéro de version aide les autres à savoir s'ils ont une version obsolète ; si vous n'êtes pas sûr de savoir comment définir le numéro de version, consultez le site Semantic Versioning. Le fichier de script principal indiquera à Godot ce que fait votre plugin dans l'éditeur une fois qu'il est actif.
Le fichier script¶
Lors de la création du plugin, la boîte de dialogue ouvrira automatiquement le script EditorPlugin pour vous. Le script a deux exigences que vous ne pouvez pas changer : il doit être un script tool, sinon il ne se chargera pas correctement dans l'éditeur, et il doit hériter de EditorPlugin.
Avertissement
In addition to the EditorPlugin script, any other script that your plugin uses
must also be a tool.
* Any GDScript without tool imported into the editor will act like an empty file!
* Any C# class without [Tool] won't be reloaded when the project is built forcing you to re-enable the plugin!
Il est important de s'occuper de l'initialisation et du nettoyage des ressources. Une bonne pratique consiste à utiliser la fonction virtuelle _enter_tree() pour initialiser votre plugin et _exit_tree() pour le nettoyer. Heureusement, le dialogue génère ces rappels pour vous. Votre script devrait ressembler à ceci :
tool
extends EditorPlugin
func _enter_tree():
# Initialization of the plugin goes here.
pass
func _exit_tree():
# Clean-up of the plugin goes here.
pass
#if TOOLS
using Godot;
using System;
[Tool]
public class CustomNode : EditorPlugin
{
public override void _EnterTree()
{
// Initialization of the plugin goes here.
}
public override void _ExitTree()
{
// Clean-up of the plugin goes here.
}
}
#endif
C'est un bon modèle à utiliser lors de la création de nouveaux plugins.
Un nœud personnalisé¶
Parfois, vous souhaitez un certain comportement dans de nombreux nœuds, comme une scène ou un contrôle personnalisé qui peut être réutilisé. L'instanciation est utile dans de nombreux cas, mais elle peut parfois être lourde, surtout si vous l'utilisez dans de nombreux projets. Une bonne solution consiste à créer un plugin qui ajoute un nœud avec un comportement personnalisé.
Avertissement
Les nœuds ajoutés via un EditorPlugin sont des nœuds "CustomType". Bien qu'ils fonctionnent avec n'importe quel langage de script, ils ont moins de fonctionnalités que le système Script Class. Si vous écrivez en GDScript ou NativeScript, nous vous recommandons d'utiliser Script Classes à la place.
Pour créer un nouveau type de nœud, vous pouvez utiliser la fonction add_custom_type() de la classe EditorPlugin. Cette fonction permet d'ajouter de nouveaux types à l'éditeur (nœuds ou ressources). Toutefois, avant de pouvoir créer le type, vous devez disposer d'un script qui servira de logique pour le type. Bien que ce script n'ait pas besoin d'utiliser le mot-clé tool, il peut être ajouté pour que le script s'exécute dans l'éditeur.
Pour ce tutoriel, nous allons créer un simple bouton qui imprime un message lorsqu'on clique dessus. Pour cela, nous aurons besoin d'un script simple qui étend de Button. Il peut aussi étendre de BaseButton si vous préférez :
tool
extends Button
func _enter_tree():
connect("pressed", self, "clicked")
func clicked():
print("You clicked me!")
using Godot;
using System;
[Tool]
public class MyButton : Button
{
public override void _EnterTree()
{
Connect("pressed", this, "clicked");
}
public void clicked()
{
GD.Print("You clicked me!");
}
}
C'est tout pour notre bouton de base. Vous pouvez enregistrer ceci sous le nom my_button.gd dans le dossier des plugins. Vous aurez également besoin d'une icône 16×16 pour apparaître dans l'arbre des scènes. Si vous n'en avez pas, vous pouvez prendre celle par défaut du moteur et la sauvegarder dans votre dossier addons/my_custom_node sous le nom icon.png, ou utiliser le logo Godot par défaut (preload("res://icon.png")). Vous pouvez également utiliser les icônes SVG si vous le souhaitez.
Maintenant, nous devons l'ajouter comme type personnalisé pour qu'il apparaisse dans le dialogue Create New Node. Pour cela, modifiez le script custom_node.gd comme il suit :
tool
extends EditorPlugin
func _enter_tree():
# Initialization of the plugin goes here.
# Add the new type with a name, a parent type, a script and an icon.
add_custom_type("MyButton", "Button", preload("my_button.gd"), preload("icon.png"))
func _exit_tree():
# Clean-up of the plugin goes here.
# Always remember to remove it from the engine when deactivated.
remove_custom_type("MyButton")
#if TOOLS
using Godot;
using System;
[Tool]
public class CustomNode : EditorPlugin
{
public override void _EnterTree()
{
// Initialization of the plugin goes here.
// Add the new type with a name, a parent type, a script and an icon.
var script = GD.Load<Script>("MyButton.cs");
var texture = GD.Load<Texture>("icon.png");
AddCustomType("MyButton", "Button", script, texture);
}
public override void _ExitTree()
{
// Clean-up of the plugin goes here.
// Always remember to remove it from the engine when deactivated.
RemoveCustomType("MyButton");
}
}
#endif
Une fois cela fait, le plugin devrait déjà être disponible dans la liste des plugins dans les Paramètres du projet, donc activez-le comme expliqué dans Checking the results.
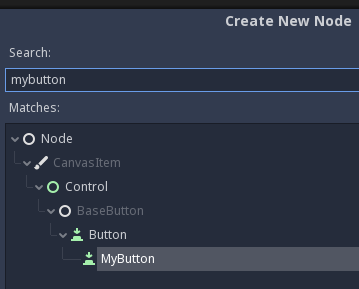
Essayez ensuite en ajoutant votre nouveau nœud :

Lorsque vous ajoutez le nœud, vous pouvez voir que le script que vous avez créé y est déjà attaché. Définissez un texte sur le bouton, enregistrez et lancez la scène. Lorsque vous cliquez sur le bouton, vous pouvez voir du texte dans la console :

Un dock personnalisé¶
Parfois, vous devez étendre l'éditeur et ajouter des outils qui sont toujours disponibles. Une façon simple de le faire est d'ajouter un nouveau dock avec un plugin. Les docks ne sont que des scènes basées sur Control, elles sont donc créées d'une manière similaire aux scènes habituelles d'interface graphique.
La création d'un dock personnalisé se fait tout comme un nœud personnalisé. Créez un nouveau fichier plugin.cfg dans le dossier addons/mon_dock_custom, puis ajoutez-y le contenu suivant :
[plugin]
name="My Custom Dock"
description="A custom dock made so I can learn how to make plugins."
author="Your Name Here"
version="1.0"
script="custom_dock.gd"
[plugin]
name="My Custom Dock"
description="A custom dock made so I can learn how to make plugins."
author="Your Name Here"
version="1.0"
script="CustomDock.cs"
Créez ensuite le script custom_dock.gd dans le même dossier. Remplissez-le avec le modèle que nous avons vu auparavant pour bien démarrer.
Puisque nous essayons d'ajouter un nouveau dock personnalisé, nous devons créer le contenu du dock. Ce n'est rien d'autre qu'une scène Godot standard : il suffit de créer une nouvelle scène dans l'éditeur puis de la modifier.
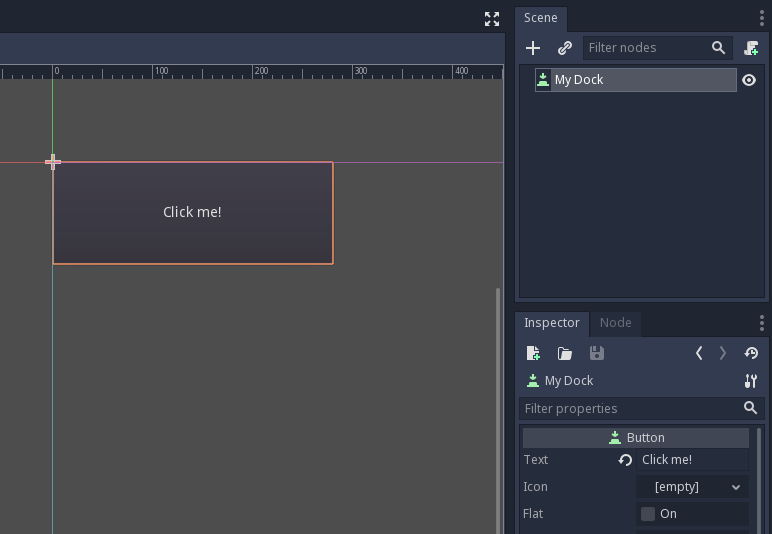
Pour un dock d'éditeur, le nœud racine doit être un Control ou une de ses classes enfant. Pour ce tutoriel, vous pouvez créer un seul bouton. Le nom du nœud racine sera également le nom qui apparaît sur l'onglet dock, donc assurez-vous de lui donner un nom court et descriptif. N'oubliez pas non plus d'ajouter du texte à votre bouton.

Enregistrez cette scène sous le nom de my_dock.tscn. Maintenant, nous devons prendre la scène que nous avons créée puis l'ajouter comme dock dans l'éditeur. Pour cela, vous pouvez utiliser la fonction add_control_to_dock() de la classe EditorPlugin.
Vous devez sélectionner une position de dock et définir le contrôle à ajouter (qui est la scène que vous venez de créer). N'oubliez pas de remove the dock lorsque le plugin est désactivé. Le script pourrait ressembler à ceci :
tool
extends EditorPlugin
# A class member to hold the dock during the plugin life cycle.
var dock
func _enter_tree():
# Initialization of the plugin goes here.
# Load the dock scene and instance it.
dock = preload("res://addons/my_custom_dock/my_dock.tscn").instance()
# Add the loaded scene to the docks.
add_control_to_dock(DOCK_SLOT_LEFT_UL, dock)
# Note that LEFT_UL means the left of the editor, upper-left dock.
func _exit_tree():
# Clean-up of the plugin goes here.
# Remove the dock.
remove_control_from_docks(dock)
# Erase the control from the memory.
dock.free()
#if TOOLS
using Godot;
using System;
[Tool]
public class CustomDock : EditorPlugin
{
Control dock;
public override void _EnterTree()
{
dock = (Control)GD.Load<PackedScene>("addons/my_custom_dock/my_dock.tscn").Instance();
AddControlToDock(DockSlot.LeftUl, dock);
}
public override void _ExitTree()
{
// Clean-up of the plugin goes here.
// Remove the dock.
RemoveControlFromDocks(dock);
// Erase the control from the memory.
dock.Free();
}
}
#endif
Notez que, bien que le dock apparaisse initialement à sa position spécifiée, l'utilisateur peut librement changer sa position et enregistrer la disposition résultante.
Vérifier le résultat¶
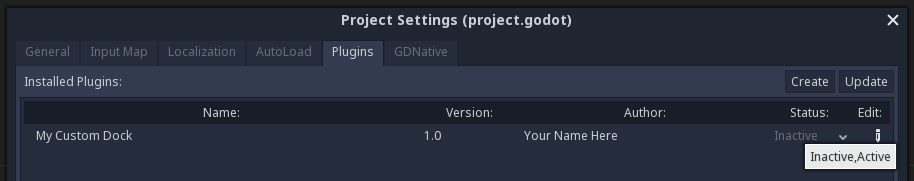
Il est maintenant temps de vérifier les résultats de votre travail. Ouvrez les Paramètres du projet et cliquez sur l'onglet Plugins. Votre plugin doit être le seul sur la liste. S'il ne s'affiche pas, cliquez sur le bouton Mettre à jour dans le coin supérieur droit.

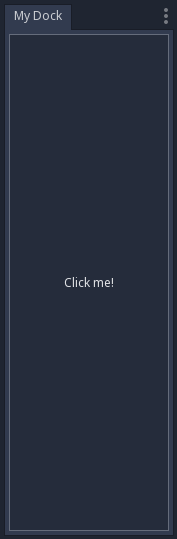
Vous pouvez voir que le plugin est inactif dans la colonne Status ; cliquez sur le statut pour sélectionner Active. Le dock devrait devenir visible avant même que vous ne fermiez la fenêtre des paramètres. Vous devriez maintenant avoir un dock personnalisé :

Aller plus loin¶
Maintenant que vous avez appris à créer des plugins de base, vous pouvez étendre l'éditeur de plusieurs façons. GDScript permet d'ajouter de nombreuses fonctionnalités à l'éditeur ; c'est un moyen puissant de créer des éditeurs spécialisés sans avoir se plonger dans les modules C++.
Vous pouvez créer vos propres plugins pour vous aider et les partager dans l'Asset Library afin que tous puissent bénéficier de votre travail.
Registering autoloads/singletons in plugins¶
It is possible for editor plugins to automatically register autoloads when the plugin is enabled. This also includes unregistering the autoload when the plugin is disabled.
This makes setting up plugins faster for users, as they no longer have to manually add autoloads to their project settings if your editor plugin requires the use of an autoload.
Use the following code to register a singleton from an editor plugin:
tool
extends EditorPlugin
# Replace this value with a PascalCase autoload name, as per the GDScript style guide.
const AUTOLOAD_NAME = "SomeAutoload"
func _enter_tree():
# The autoload can be a scene or script file.
add_autoload_singleton(AUTOLOAD_NAME, "res://addons/my_addon/some_autoload.tscn")
func _exit_tree():
remove_autoload_singleton(AUTOLOAD_NAME)