Utilisation de TileMaps¶
Introduction¶
Une tilemap (littéralement une "carte de tuile") est une grille utilisée pour créer la disposition/le fond graphique d'un jeu. Il y a plusieurs avantages à utiliser le nœud TileMap pour concevoir vos niveaux. Premièrement, cela rend possible de dessiner le layout(disposition) en "peignant" les tuiles sur la grille, ce qui est beaucoup plus rapide que de placer individuellement chacune des tuiles sous formes de nœuds Sprite un par un. Deuxièmement, les tuiles permettent d'avoir des niveaux bien plus larges car elles sont optimisées pour être dessinés en grand nombre. Finalement, vous pouvez ajouter des collisions, des occlusions, et des formes de navigations aux tuiles, ajoutant des fonctionnalités supplémentaires à la TileMap.

Configuration du projet¶
Cette démo utilisera les tuiles suivantes tirées du pack artistique "Abstract Platformer" de Kenney. Vous pouvez trouver le jeu complet ici mais pour cette démo nous nous en tiendrons à ce petit jeu.

Créez un nouveau projet et placez l'image ci-dessus dans le dossier du projet.
Quand vous utilisez un tileset (littéralement, un ensemble de tuiles), il est important que les tuiles côtes à côtes s'accordent ensemble. Le comportement par défaut de Godot est d'importer les images 2D en utilisant un mode "filtre interpolé" ce qui a pour résultats de très laides bordures entre les tuiles. Sélectionnez l'image et cliquez sur l'onglet import. Désactivez Filter et cliquez sur "Réimporter". Pour plus de détail, voir Importer des images.
Nœud TileMap¶
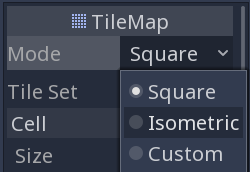
Ajoute un nouveau nœud TileMap à la scène. Par défaut, un catalogue de tuiles utilise une grille carrée de tuiles. Vous pouvez aussi utiliser le mode "isométrique" basé sur la perspective ou définir vos propres formes de tuiles.

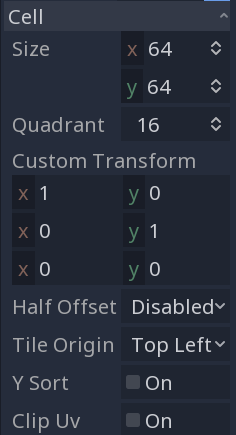
Dans la section "Cell" (pour cellule) de l'inspecteur, il y a de nombreuses propriétés que vous pouvez ajuster pour customiser le comportement de votre catalogue de tuiles :

Taille de celluleCeci détermine la taille de la grille, ce qui devrait correspondre à la taille en pixels de chaque tuile. La valeur par défaut est
(64, 64).
YSortCeci force les tuiles à être dessinées dans l'ordre de leur position selon l'axe Y, ce qui fait que les tuiles "plus basses" sont dessinée au-dessus des tuiles "plus hautes".
Demi décalageetOrigine des TuilesCes propriétés affectent la position des tuiles par rapport à la position de la grille.
QuadrantDéfinit la taille des morceaux utilisés pour le dessin par lots. Cela peut avoir une incidence négative sur les performances. Ne le changez pas si vous ne savez pas ce que vous faites.
Transformation PersonnaliséeUtilisé pour changer la forme de la tuile, à utiliser si vous avez des tuiles non carrées .
Chacune de ces options peut être laissée à son paramètre par défaut pour cette démo.
Créer un jeu de tuiles¶
Une fois votre catalogue de tuiles configuré, il est temps d'ajouter un TileSet. Un jeu de tuile est une Resource qui contient les données à propos de vos tuiles, leurs textures, formes de collisions et autres propriétés. Lorsque le jeu tourne, le catalogue de tuile combine chaque tuile dans un unique objet.
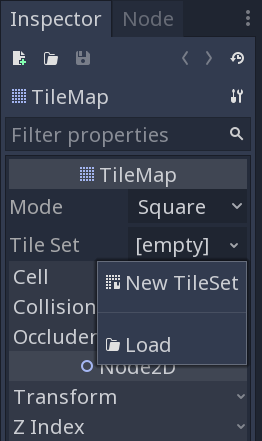
Pour créer un nouveau jeu de tuile, cliquez sur la propriété "Tile Set" et sélectionnez "New TileSet".

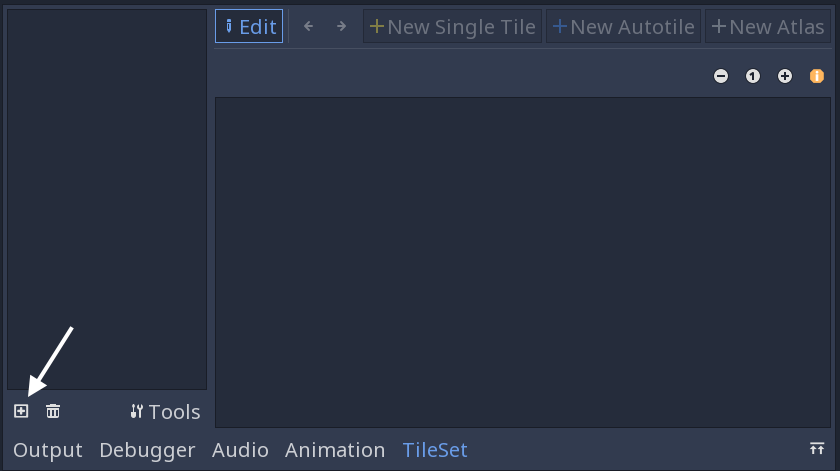
Cliquez sur la propriété TileSet, et le panneau "TileSet" s'ouvrira au bas de la fenêtre de l'éditeur :

Commencez par ajouter la/les textures que vous utiliserez pour vos tuiles : cliquez sur le bouton "Ajouter des textures au tileset" et sélectionnez l'image tilesheet.png.
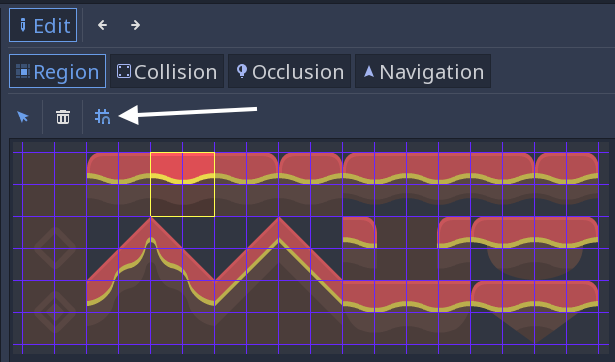
Ensuite, cliquez sur "New Single Tile" et glissez-y l'image pour sélectionner la tuile que vous voulez. Cliquez sur "Activer l'aimantation et afficher la grille" pour qu'il soit plus facile de sélectionner la tuile en entier. Un rectangle jaune apparaît autour de la tuile sélectionnée.

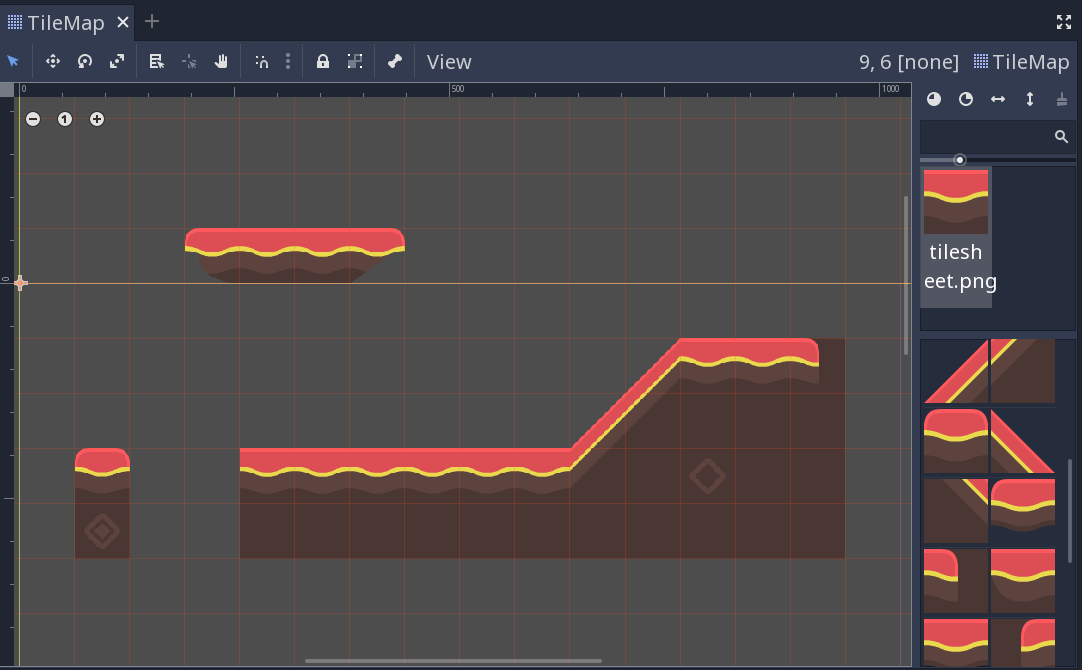
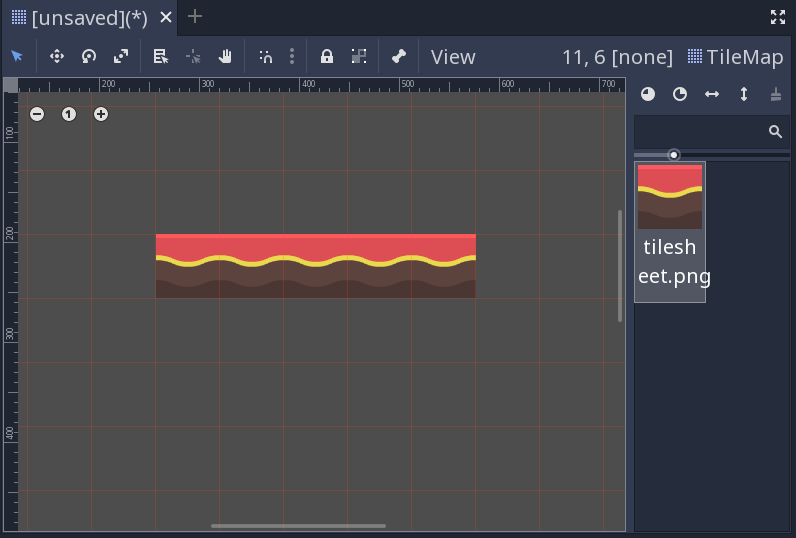
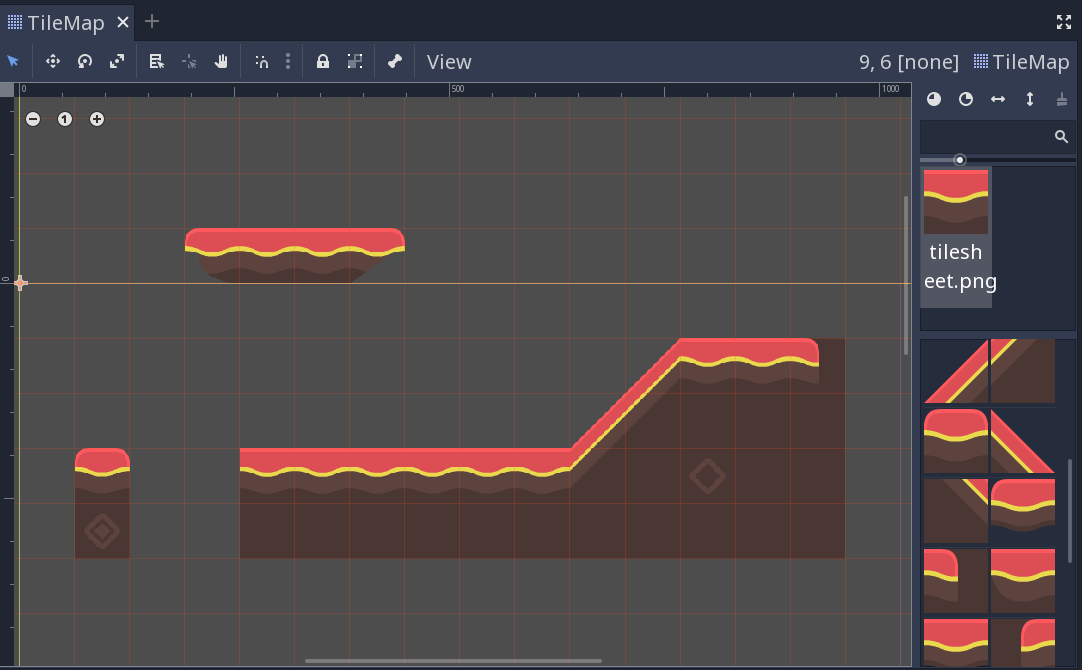
Cliquez sur le catalogue de tuile (TileMap) dans l'arbre de scène et vous verrez la tuile nouvellement crée apparaître sur le côté droit. Cliquez dans la fenêtre d'affichage et vous pouvez placer des tuiles. Clique-droit pour les enlever.

Il est facile de sélectionner et de déplacer accidentellement le nœud TileMap. Pour éviter cela, utilisez le bouton de verrouillage du nœud :

Formes de collisions¶
Si vous créer un terrain qui a besoin de collisions -murs, sol, obstacles, par exemples- vous aurez besoin d'ajouter des formes de collisions à chaque tuile que vous voulez considérer "solide".
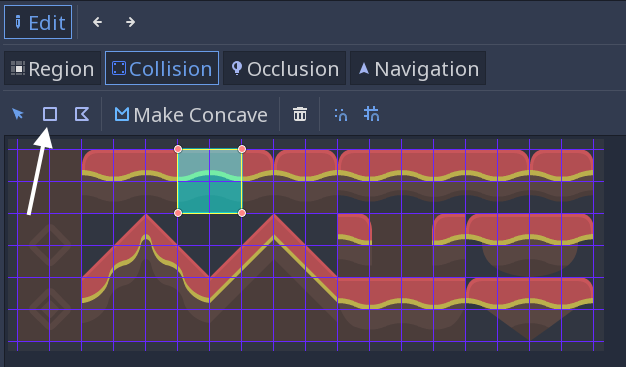
Cliquez sur "TileSet" en bas de la fenêtre de l'éditeur pour retourner sur l'outil tileset. Cliquez sur la tuile que vous avez précédemment définie (avec la bordure jaune). Sélectionnez l'onglet "Collision" et cliquez sur le bouton "Créer un nouveau rectangle". Assurez-vous d'avoir la grille toujours activée puis cliquez-glissez sur la tuile : une forme de collision carrée apparaît en bleu clair :

Vous pouvez ajouter de l'occlusion et des formes de navigation à la tuile de la même manière.
Atlas de Tuile¶
Plutôt que d'ajouter une tuile à la fois, vous pouvez définir un groupe de tuiles en utilisant un atlas. Cela vous permet également de générer aléatoirement des tuiles à partir du groupe.
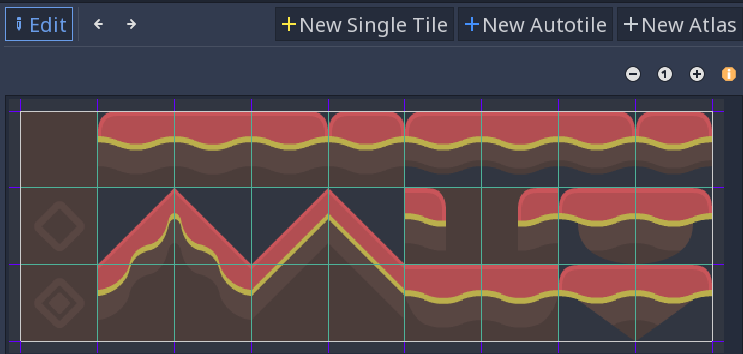
Cliquez sur "Nouvel atlas" et faites glisser pour sélectionner la feuille de tuile entière.

Si vous ne l'avez pas déjà fait, assurez-vous de changer les paramètres de "Step" dans les réglages de snap à (64, 64), ou vos tuiles peuvent être coupées en plus petits morceaux. Vous pouvez trouver ceci dans l'inspecteur :

Une fois que vous avez défini l'atlas, vous pouvez ajouter des formes de collision aux tuiles individuelles comme auparavant. Vous pouvez également cliquer sur "Icon" pour sélectionner une des tuiles pour représenter l'atlas.
De retour au catalogue de tuile, vous pouvez sélectionner l'atlas et vous verrez toutes les tuiles qu'il contient :

En plus d'économiser du temps au moment de définir les tuiles, ça peut permettre de grouper les tuiles similaires ensemble quand vous travailler avec un large nombre de tuile.
Priorités des tuiles aléatoires¶
Lorsque vous dessinez avec des tuiles de l'atlas, l'activation de l'option "Use priority" fait que les tuiles sont choisies au hasard. Par défaut, chaque tuile de l'ensemble a une probabilité égale d'être choisit. Vous pouvez modifier cette probabilité en définissant des priorités différentes pour chaque tuile. Par exemple, une tuile de priorité 2 a deux fois plus de chances d'être sélectionnée qu'une tuile de priorité 1, et une tuile de priorité 3 à 50 % plus de chances d'être sélectionnée qu'une tuile de priorité 2.
Autotiles¶
Les Autotiles vous permettent de définir un groupe de tuiles, puis d'ajouter des règles pour contrôler quelle tuile est utilisée pour le dessin en fonction du contenu des cellules adjacentes.
Cliquez sur "Nouvelle Auto-tuile" et faites glisser pour sélectionner les tuiles que vous souhaitez utiliser. Vous pouvez ajouter des collisions, des occlusions, des formes de navigation, des priorités de tuiles et sélectionner une icône de tuile de la même manière que pour les tuiles de l'atlas.
Le choix des tuiles est contrôlé par des bitmasks. Les bitmasks peuvent être ajoutés en cliquant sur "Bitmask", puis en cliquant sur des parties des tuiles pour ajouter ou supprimer des bits dans le masque. Un clic gauche sur une zone de la tuile ajoute un bit, un clic droit enlève "off", et un shift + clic gauche met un bit "ignore".
Chaque fois que Godot met à jour une cellule en utilisant une autotile, il crée d'abord un modèle basé sur les cellules adjacentes qui sont déjà définies. Ensuite, il recherche dans l'autotile une seule tuile avec un bitmask correspondant au modèle créé. Si aucun masque binaire correspondant n'est trouvé, la tuile "icon" sera utilisée à la place. Si plus d'un masque binaire correspondant est trouvé, l'un d'entre eux sera sélectionné au hasard, en utilisant les priorités de la tuile.
Les règles de correspondance entre un bitmask et un motif dépendent du mode de bitmask autotile du tileset. Ce mode peut être défini dans l'onglet "Inspecteur", sous la rubrique "Selected Tile". Les valeurs autorisées sont "2x2", "3x3 (minimal)" et "3x3".
Tous les bits "on" et "off" doivent être satisfaits pour qu'un masque binaire corresponde, mais les bits "ignore" sont ignorés.
2x2¶
En mode 2x2, chaque bitmask contient quatre bits, un pour chaque coin.
Lorsqu'un bit est "on", toutes les cellules connectées à ce coin doivent être remplies en utilisant la même autotile, afin que le bitmask corresponde. Par exemple, si le bit en haut à gauche est activé, la cellule directement au-dessus, directement à gauche et en diagonale au-dessus de la gauche doit être remplie.
Lorsqu'un bit est "off", au moins une cellule connectée à ce coin ne doit pas être mise en place en utilisant la même autotile.
Il faut au moins un bit pour que la tuile soit utilisée, ce qui fait qu'il faudrait un total de 15 tuiles pour fournir exactement une tuile pour chaque arrangement que ce mode peut tester.
Le mode 2x2 ne peut correspondre qu'à des cellules faisant partie d'un bloc de 2 par 2 - les cellules sans voisins et les lignes d'une seule largeur de cellule ne sont supportées.
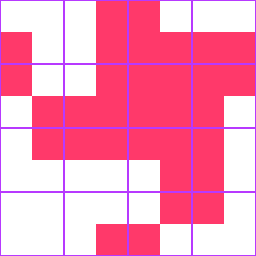
Modèle - Générique :
Ce modèle peut être utilisé pour des perspectives latérales ou entièrement de dessus. Il est conçu pour une taille de cellule TileMap de 64x64.
Clé :
Rouge : "on"
Blanc : "off"

3x3 (minimum)¶
En mode 3x3 (minimal), chaque bitmask contient 9 bits (4 coins, 4 bords, 1 centre). Les 4 bits de coin fonctionnent de la même manière qu'en mode 2x2.
Lorsqu'un bit de bord est "on", la cellule qui partage ce bord doit être remplie. Lorsqu'un bit de bordure est "off", la cellule qui partage cette bordure doit être vide.
Le bit central doit être "on" pour toute tuile que vous souhaitez utiliser. Notez que dans ce mode, il n'est pas logique qu'un bit de coin soit "on" alors qu'un bit de bord adjacent à celui-ci n'est pas "on".
Au total, 47 tuiles seraient nécessaires pour fournir exactement un bitmask pour chaque arrangement que ce mode peut tester.
Note
Faites un clic droit sur une image et choisissez Save image as... pour l'enregistrer.
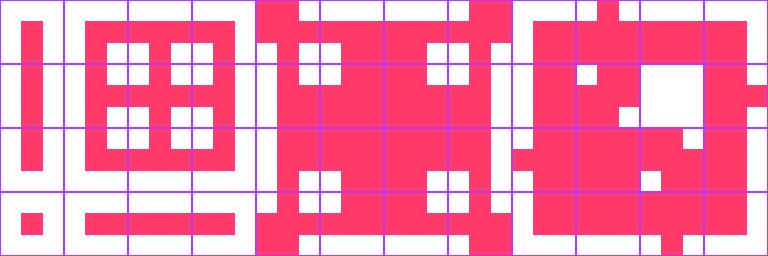
Modèle - Générique :
Ce modèle peut être utilisé pour des perspectives latérales ou entièrement de dessus. Tous les modèles ci-dessous sont conçus pour une taille de cellule TileMap de 64x64, mais vous devrez peut-être utiliser différentes tailles de sous-tuiles pour les modèles de dessus, comme décrit ci-dessous.
Clé :
Rouge : "on"
Blanc : "off"

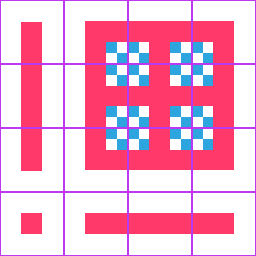
Modèle - Générique 16 tuiles :
Ce modèle peut être utilisé pour les jeux de tuiles qui ne comportent que 16 tuiles - pour les styles artistiques plus simples, les tuiles manquantes ne seront pas perceptibles.
Clé :
Rouge : "on"
Blanc : "off"
Damier bleu : "ignorer"

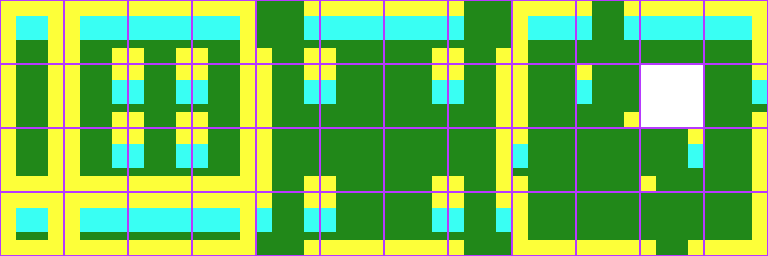
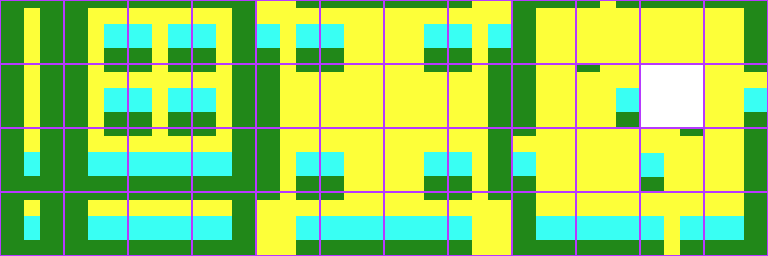
Modèle - Sol vu de dessus en perspective 3/4 :
Clé (s’applique aux quatre modèles ci-dessous) :
Vert : sol
Cyan : mur
Jaune : haut de mur
Grey : caché à cause du chevauchement
Transparent : air

Modèle - Mur vu de dessus en perspective 3/4 :

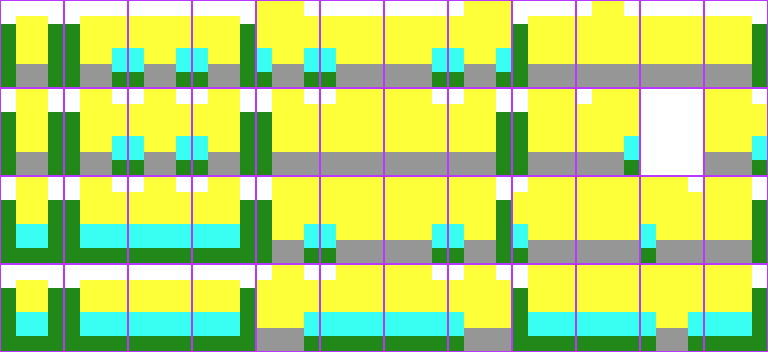
Modèle - Mur vu de dessus en perspective 3/4 (murs épais) :
Lorsque vous utilisez ce modèle, définissez la taille de sous-tuile TileSet à Vector2(64, 88).

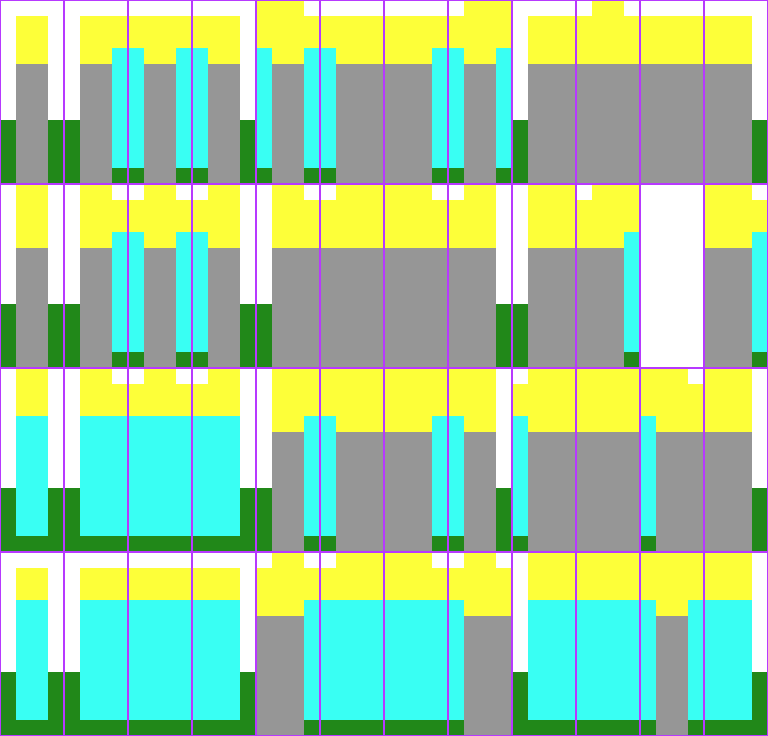
Modèle - Mur vu de dessus en perspective 3/4 (murs haut) :
Lorsque vous utilisez ce modèle, réglez le pas de "Snap Options" sur Vector2(64, 184) et le décalage de Texture de "Selected Tile" sur la hauteur moins la taille de la cellule. Cela signifie que le décalage de la texture doit être Vector2(0, -120) :

3x3¶
En mode 3x3, chaque bitmask contient 9 bits (4 coins, 4 bords, 1 centre)
Chaque bit vérifie une seule cellule adjacente. Les bits de coin ne vérifient que les cellules diagonalement adjacentes. Le bit du centre doit être "on" pour toute tuile que vous souhaitez utiliser.
Un total de 256 tuiles serait nécessaire pour fournir exactement un bitmask pour chaque arrangement que ce mode peut tester.
Désactivation de l'autotile¶
Lors de l'utilisation d'une autotile, il est possible de désactiver le comportement de l'autotile et de sélectionner les tuiles manuellement, en cliquant sur "Désactiver l'autotile" en haut de la fenêtre de sélection des tuiles.
Liaison d'autotile¶
Par défaut, l'autotile ne vérifie que les cellules adjacentes remplies à l'aide de la même autotile. Il est possible de passer outre à ce comportement afin que les autotiles se lient entre elles, ou même se lient aux cellules vides. À l'heure actuelle, cela ne peut se faire que par le biais d'un script. Vous devrez ajouter un script à votre tileset, et définir une fonction appelée "_is_tile_bound(drawn_id, neighbor_id)". Cette fonction sera appelée pour chaque cellule adjacente qui ne contient pas la même autotile, et devrait retourner vrai si vous voulez que la cellule dessinée se "lie" à la cellule voisine. Vous pouvez trouver l'identifiant d'une autotile en utilisant "find_tile_by_name(name)", les cellules vides ont un identifiant de -1.
Notez que pour l'utiliser dans l'éditeur, le script doit commencer par une déclaration "tool", et vous devrez peut-être fermer et recharger la scène pour que ces changements prennent effet.
Trucs et Astuces¶
Si vous utilisez une Camera2D pour faire défiler votre niveau, vous pouvez remarquer que des lignes apparaissent entre vos tuiles. Pour corriger cela, ouvrez les paramètres du projet et activez Use Gpu Pixel Snap dans la section Rendu > 2d > Snapping.
Vous pouvez basculer et tourner vos tuiles en utilisant les icônes en haut à droite de l'éditeur.
Pour tracer des lignes droites, maintenez Shift tout en cliquant et en faisant glisser une tuile.
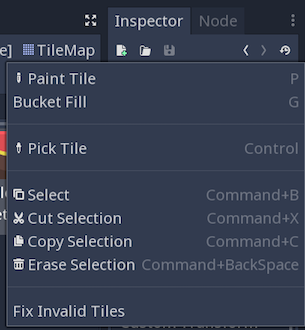
Des outils comme copier, coller et remplir peuvent être trouvés dans le menu "TileMap" en haut à droite.