maillages 2D¶
Introduction¶
En 3D, les maillages sont utilisés pour afficher le monde. En 2D, ils sont rares car les images sont plus souvent utilisées. Le moteur 2D de Godot est un moteur purement bidimensionnel, donc il ne peut pas vraiment afficher directement les maillages 3D (bien que cela puisse être fait via Viewport et ViewportTexture).
Voir aussi
Si vous êtes intéressé par l'affichage de maillages 3D sur une vue 2D, consultez le tutoriel Utilisation d'un Viewport comme texture.
Les maillages 2D sont des maillages qui contiennent une géométrie bidimensionnelle (Z peut être omis ou ignoré) au lieu de 3D. Vous pouvez expérimenter de les créer vous-même en utilisant SurfaceTool à partir du code et les afficher dans un nœud MeshInstance2D.
Actuellement, la seule façon de générer un maillage 2D dans l'éditeur est soit d'importer un fichier OBJ en tant que maillage, soit de le convertir depuis un Sprite.
Optimisation des pixels dessinés¶
Ce flux de travail est utile pour optimiser le dessin 2D dans certaines situations. Lorsque vous dessinez de grandes images avec transparence, Godot va dessiner tout le quadrant à l'écran. Les grandes surfaces transparentes seront toujours dessinées.
Cela peut affecter les performances, en particulier sur les appareils mobiles, lorsque vous dessinez de très grandes images (généralement de la taille d'un écran) ou lorsque vous superposez plusieurs images les unes sur les autres avec de grandes zones transparentes (par exemple, lorsque vous utilisez "ParallaxBackground").
La conversion en maillage garantit que seules les parties opaques seront dessinées et que le reste sera ignoré.
Conversion de Sprites en maillages 2D¶
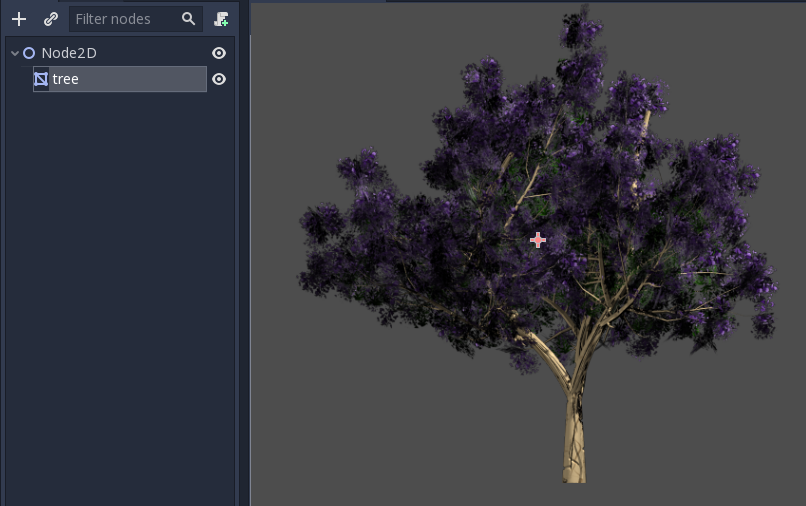
Vous pouvez profiter de cette optimisation en convertissant un Sprite en MeshInstance2D. Commencez par une image qui contient beaucoup de transparence sur les bords, comme cet arbre :

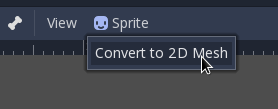
Mettez-le dans un Sprite et sélectionnez "Convert to 2D Mesh" dans le menu :

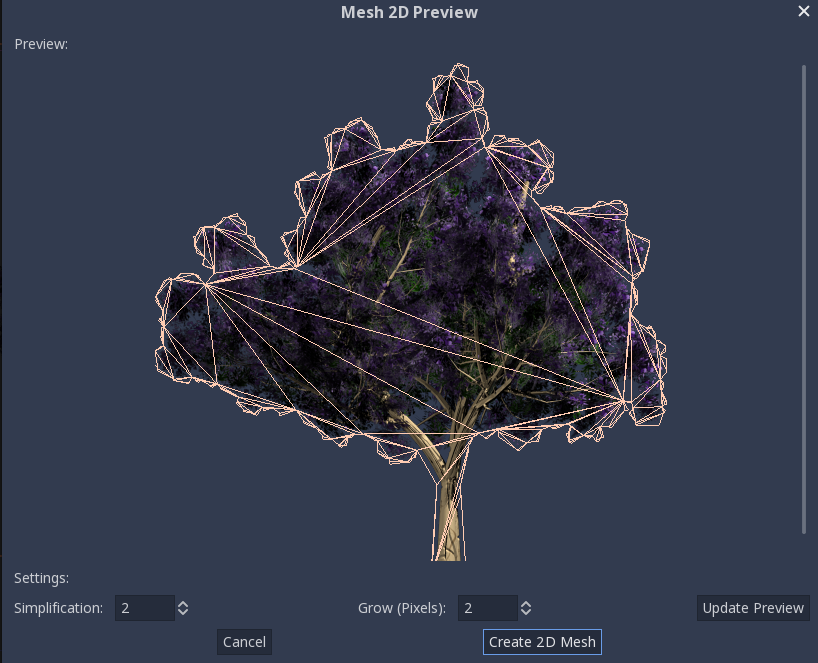
Une boîte de dialogue apparaîtra, montrant un aperçu de la façon dont le maillage 2D sera créé :

Les valeurs par défaut sont suffisantes dans de nombreux cas, mais vous pouvez modifier la croissance et la simplification en fonction de vos besoins :

Finalement, appuyez sur le bouton "Convert 2D Mesh" et votre Sprite sera remplacé :