Créer des arbres¶
Ceci est un court tutoriel sur la création d'arbres et d'autres types de végétaux à partir de rien.
Le but n'est pas de se concentrer sur les techniques de modélisation (il y a plein de tutoriels à ce sujet), mais comment les faire bien paraître dans Godot.

Commencer avec un arbre¶
J'ai utilisé cet arbre qui provient de SketchFab :

https://sketchfab.com/models/ea5e6ed7f9d6445ba69589d503e8cebf
Et ouvrez le dans Blender.
Peindre avec des couleurs de sommet¶
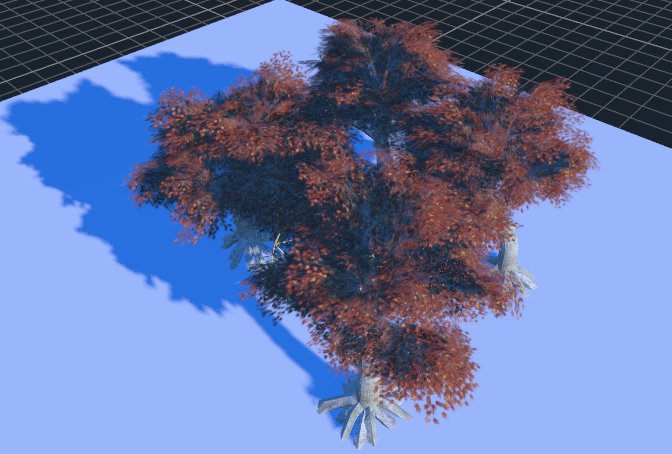
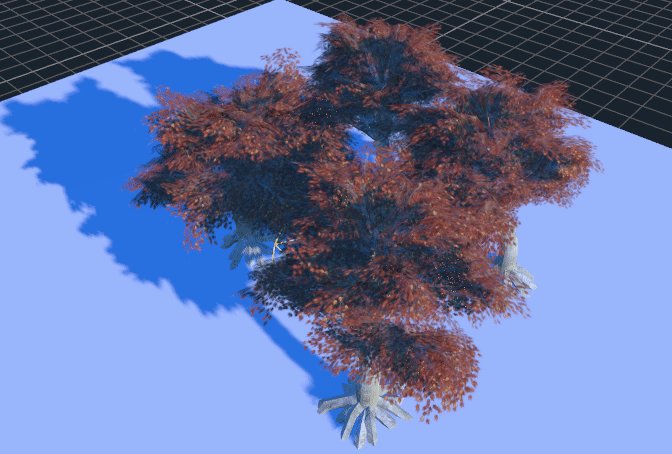
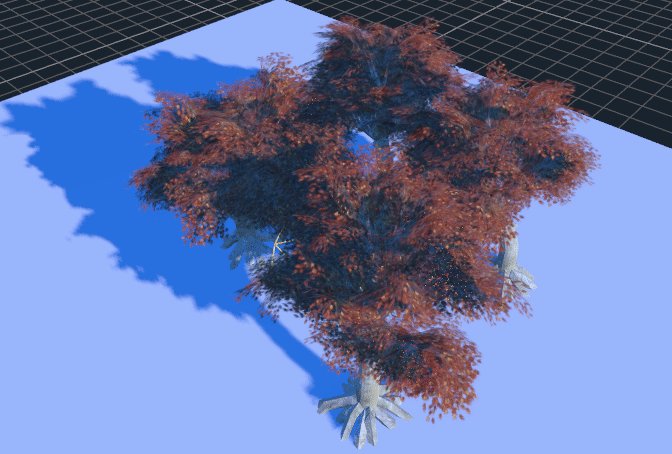
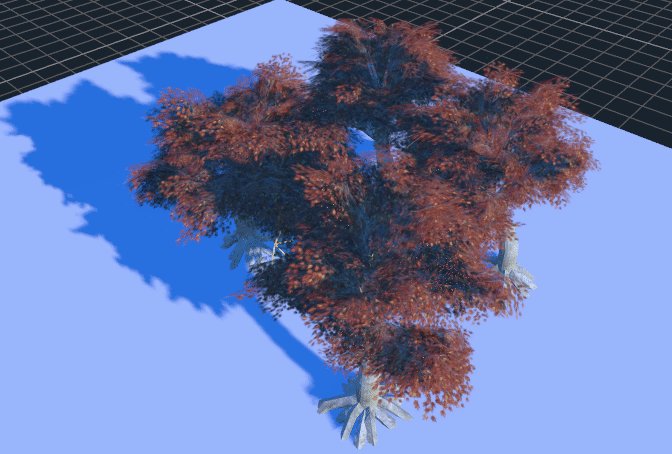
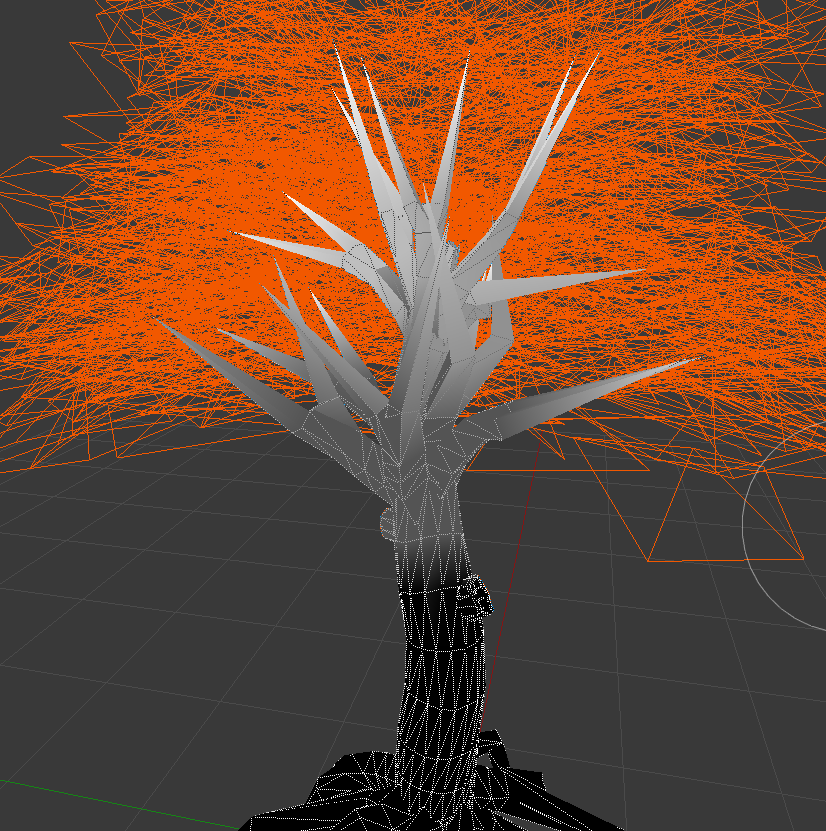
La première chose que vous voudrez peut-être faire est d'utiliser les couleurs des sommets pour peindre combien l'arbre se balancera quand il y aura du vent. Utilisez simplement l'outil de peinture de couleur vertex de votre programme de modélisation 3D préféré et peignez quelque chose comme ceci :

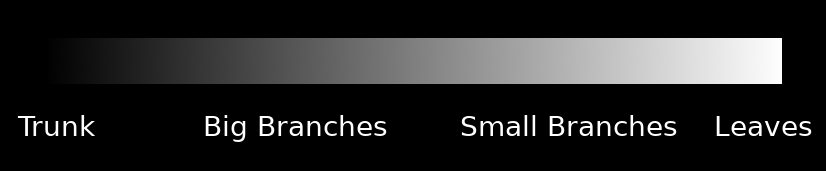
C'est un peu exagéré, mais l'idée est que la couleur indique l'ampleur de l'oscillation qui affecte chaque partie de l'arbre. Cette échelle la représente mieux ici :

Écrire un shader personnalisé pour les feuilles¶
Voici un exemple simple de shader pour les feuilles :
shader_type spatial;
render_mode depth_draw_alpha_prepass, cull_disabled, world_vertex_coords;
Il s'agit d'un shader spatial. Il n'y a pas de culling avant/arrière (les feuilles sont donc visibles des deux côtés), et le pré-passage alpha est utilisé, de sorte qu'il y a moins d'artefacts de profondeur qui résultent de l'utilisation de la transparence (et les feuilles projettent une ombre). Enfin, pour l'effet de balancement, les coordonnées mondiales sont recommandées, de sorte que l'arbre peut être dupliqué, déplacé, etc. et cela continuera de fonctionner avec d'autres arbres.
uniform sampler2D texture_albedo : hint_albedo;
uniform vec4 transmission : hint_color;
Ici, la texture est lue, ainsi qu'une couleur de transmission, qui est utilisée pour ajouter un peu de rétro-éclairage aux feuilles, simulant la diffusion sous la surface.
uniform float sway_speed = 1.0;
uniform float sway_strength = 0.05;
uniform float sway_phase_len = 8.0;
void vertex() {
float strength = COLOR.r * sway_strength;
VERTEX.x += sin(VERTEX.x * sway_phase_len * 1.123 + TIME * sway_speed) * strength;
VERTEX.y += sin(VERTEX.y * sway_phase_len + TIME * sway_speed * 1.12412) * strength;
VERTEX.z += sin(VERTEX.z * sway_phase_len * 0.9123 + TIME * sway_speed * 1.3123) * strength;
}
Ceci est le code qui permet de créer le balancement des feuilles. Il est basique (il utilise juste une onde sinusoïdale multipliée par le temps et la position de l'axe, mais cela fonctionne bien). Notez que la force est multipliée par la couleur. Chaque axe utilise un petit facteur de multiplication différent proche de 1,0, ce qui fait que les axes ne semblent pas en synchronisation.
Finalement, il ne reste plus que le shader de fragments :
void fragment() {
vec4 albedo_tex = texture(texture_albedo, UV);
ALBEDO = albedo_tex.rgb;
ALPHA = albedo_tex.a;
METALLIC = 0.0;
ROUGHNESS = 1.0;
TRANSMISSION = transmission.rgb;
}
Et c'est à peu près tout.
Le trunk shader est similaire, sauf qu'il n'écrit pas sur le canal alpha (donc aucun pré-passage alpha n'est nécessaire) et ne nécessite pas de transmission pour fonctionner. Les deux shaders peuvent être améliorés en ajoutant des normal maps (cartes de normales), AO et autres.
Améliorer le shader¶
Il existe de nombreuses autres ressources sur la manière de procéder, que vous pouvez lire. Maintenant que vous connaissez les bases, nous vous recommandons de lire le chapitre de GPU Gems3 sur la façon dont Crysis procède (concentrez-vous surtout sur le code de balancement, car beaucoup d'autres techniques présentées sont obsolètes) :
https://developer.nvidia.com/gpugems/GPUGems3/gpugems3_ch16.html