Dessin personnalisé en 2D¶
Introduction¶
Godot a des nœuds pour dessiner des sprites, des polygones, des particules et toutes sortes de choses. Dans la plupart des cas cela suffit, mais pas toujours. Avant de s'énerver parce qu'un nœud pour dessiner quelque chose de spécifique n’existe pas, il serait bon de savoir qu’il est possible de créer facilement n'importe quel nœud 2D (qu’il soit d'origine Control ou Node2D) de commandes de dessins personnalisées. C'est vraiment facile à faire aussi.
Le dessin personnalisé dans un nœud 2D est vraiment utile. Voici quelques cas d'utilisation :
Dessiner des formes ou une logique que les nœuds existants ne peuvent pas faire, comme une image avec des traînées ou un polygone animé spécial.
Des visualisations qui ne sont pas très compatibles avec les nœuds, comme un plateau de tetris. (L'exemple du tetris utilise une fonction de dessin personnalisée pour dessiner les blocs.)
Dessiner un grand nombre d'objets simples. Le dessin personnalisé permet d'éviter la surcharge liée à l'utilisation d'un grand nombre de nœuds, ce qui peut réduire l'utilisation de la mémoire et améliorer les performances.
Création d'un contrôle d'interface utilisateur personnalisé. Il existe de nombreux contrôles disponibles, mais si vous avez des besoins inhabituels, vous aurez probablement besoin d'un contrôle personnalisé.
Dessin¶
Ajoutez un script à n'importe quel nœud dérivé de CanvasItem, comme Control ou Node2D. Puis remplacez la fonction _draw().
extends Node2D
func _draw():
# Your draw commands here
pass
public override void _Draw()
{
// Your draw commands here
}
Les commandes de dessin sont décrites dans la référence de classe CanvasItem. Elles sont nombreuses.
Mise à jour¶
La fonction _draw() n'est appelée qu'une fois, puis les commandes de dessin sont mises en mémoire tampon et mémorisées, de sorte que les appels ultérieurs sont inutiles.
Si redessiner est nécessaire parce qu'un état ou autre chose a changé, appelez CanvasItem.update() dans ce même nœud et un nouvel appel _draw() se produira.
Voici un exemple un peu plus complexe. Une variable de texture qui sera redessinée si modifiée :
extends Node2D
export (Texture) var texture setget _set_texture
func _set_texture(value):
# If the texture variable is modified externally,
# this callback is called.
texture = value # Texture was changed.
update() # Update the node's visual representation.
func _draw():
draw_texture(texture, Vector2())
public class CustomNode2D : Node2D
{
private Texture _texture;
public Texture Texture
{
get
{
return _texture;
}
set
{
_texture = value;
Update();
}
}
public override void _Draw()
{
DrawTexture(_texture, new Vector2());
}
}
Dans certains cas, il peut être souhaitable de dessiner chaque image. Pour cela, appelez simplement update() à partir du rappel _process(), comme ceci :
extends Node2D
func _draw():
# Your draw commands here
pass
func _process(delta):
update()
public class CustomNode2D : Node2D
{
public override void _Draw()
{
// Your draw commands here
}
public override void _Process(float delta)
{
Update();
}
}
Un exemple : dessiner des arcs de cercle¶
Nous allons maintenant utiliser la fonctionnalité de dessin personnalisé du moteur Godot pour dessiner quelque chose pour lequel Godot ne fournit pas de fonctions. À titre d'exemple, Godot fournit une fonction draw_circle() qui dessine un cercle entier. Cependant, qu'en est-il de dessiner une partie d'un cercle ? Vous devrez coder vous-même une fonction pour résoudre ça et la dessiner.
Fonction d'arc¶
Un arc est défini par les paramètres de son cercle. C'est-à-dire : la position centrale et le rayon. L'arc lui-même est alors défini par l'angle de départ et l'angle d'arrêt. Ce sont les 4 paramètres que nous devons fournir à notre dessin. Nous fournirons également la valeur de couleur afin que nous puissions dessiner l'arc de différentes couleurs si nous le souhaitons.
Fondamentalement, dessiner une forme à l'écran nécessite de la décomposer en un certain nombre de points liés de l'un à l'autre. Comme vous pouvez l’imaginer, plus votre forme est composée de points, plus elle paraîtra lisse, mais plus elle sera lourde en termes de coût de traitement. En général, si votre forme est énorme (ou en 3D, proche de la caméra), il faudra dessiner plus de points pour qu'elle n'ait pas un aspect anguleux. Au contraire, si votre forme est petite (ou en 3D, loin de la caméra), vous pouvez réduire son nombre de points pour diminuer le coût de traitement. Cela s'appelle Niveau de détail (LoD - Level of Details). Dans notre exemple, nous utiliserons simplement un nombre fixe de points, quel que soit le rayon.
func draw_circle_arc(center, radius, angle_from, angle_to, color):
var nb_points = 32
var points_arc = PoolVector2Array()
for i in range(nb_points + 1):
var angle_point = deg2rad(angle_from + i * (angle_to-angle_from) / nb_points - 90)
points_arc.push_back(center + Vector2(cos(angle_point), sin(angle_point)) * radius)
for index_point in range(nb_points):
draw_line(points_arc[index_point], points_arc[index_point + 1], color)
public void DrawCircleArc(Vector2 center, float radius, float angleFrom, float angleTo, Color color)
{
int nbPoints = 32;
var pointsArc = new Vector2[nbPoints];
for (int i = 0; i < nbPoints; ++i)
{
float anglePoint = Mathf.Deg2Rad(angleFrom + i * (angleTo - angleFrom) / nbPoints - 90f);
pointsArc[i] = center + new Vector2(Mathf.Cos(anglePoint), Mathf.Sin(anglePoint)) * radius;
}
for (int i = 0; i < nbPoints - 1; ++i)
DrawLine(pointsArc[i], pointsArc[i + 1], color);
}
Rappelez-vous le nombre de points en lequel notre forme doit être décomposée ? Nous avons fixé ce nombre dans la variable nb_points à une valeur de 32. Ensuite, nous initialisons un PoolVector2Array vide, qui est simplement un tableau de Vector2.
L'étape suivante consiste à calculer les positions réelles de ces 32 points qui composent un arc. Ceci est fait dans la première boucle for : nous itérons sur le nombre de points pour lesquels nous voulons calculer les positions, plus un pour inclure le dernier point. Nous déterminons d'abord l'angle de chaque point, entre les angles de départ et d'arrivée.
La raison pour laquelle chaque angle est réduit de 90° est que nous allons calculer les positions 2D à partir de chaque angle en utilisant la trigonométrie (vous savez, le cosinus et le sinus ...). Cependant, pour être simple, cos() et sin() utilisent des radians, pas des degrés. L'angle de 0° (0 radian) commence à 3 heures bien que nous souhaitions commencer à compter à 12 heures. Nous réduisons donc chaque angle de 90° pour pouvoir compter à partir de 12 heures.
La position actuelle d'un point situé sur un cercle à l'angle angle (en radians) est donnée par Vector2(cos(angle), sin(angle)). Puisque cos() et sin() renvoient des valeurs comprises entre -1 et 1, la position est située sur un cercle de rayon 1. Pour avoir cette position sur notre cercle, lequel a un rayon de radius, nous devons simplement multiplier la position par radius. Enfin, nous devons positionner notre cercle à la position center, ce qui est fait en l'ajoutant à notre valeur Vector2. Enfin, nous insérons le point dans le PoolVector2Array défini précédemment.
Maintenant, nous devons dessiner nos points. Comme vous pouvez l’imaginer, nous ne dessinerons pas simplement nos 32 points : nous devons dessiner tout ce qui les sépare. Nous aurions pu calculer nous-mêmes chaque point en utilisant la méthode précédente et les dessiner un à un. Mais ceci est trop compliqué et inefficace (sauf si explicitement requis). Donc, on trace simplement des lignes entre chaque paire de points. À moins que le rayon de notre cercle ne soit grand, la longueur de chaque ligne entre deux points ne sera jamais assez longue pour les voir. Si cela se produit, il nous faudra simplement augmenter le nombre de points.
Dessiner l'arc à l'écran¶
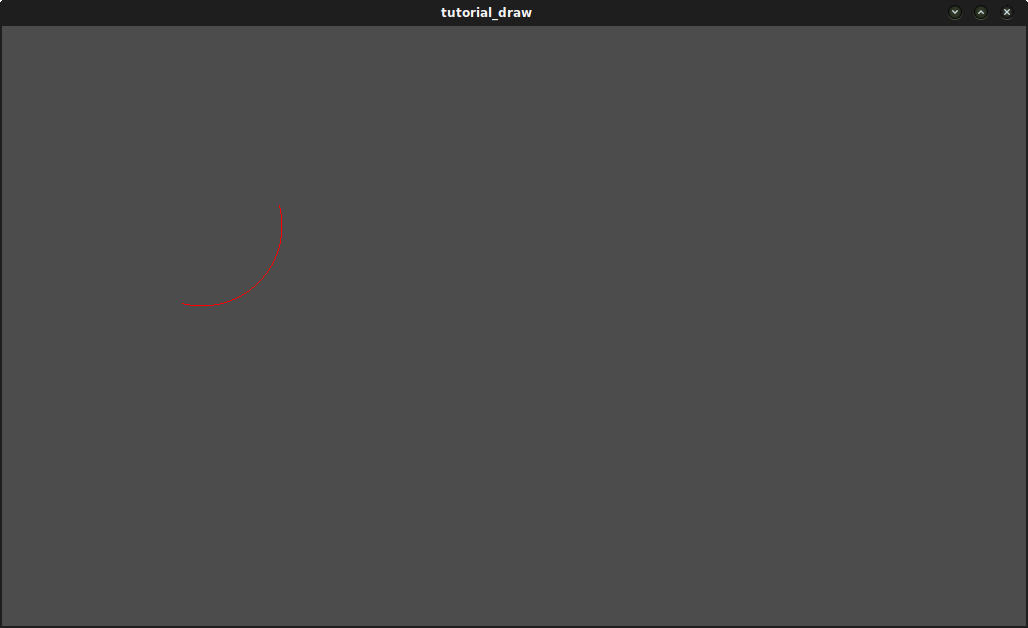
Nous avons maintenant une fonction qui dessine des choses à l'écran, il est temps de l'appeler dans la fonction _draw() :
func _draw():
var center = Vector2(200, 200)
var radius = 80
var angle_from = 75
var angle_to = 195
var color = Color(1.0, 0.0, 0.0)
draw_circle_arc(center, radius, angle_from, angle_to, color)
public override void _Draw()
{
var center = new Vector2(200, 200);
float radius = 80;
float angleFrom = 75;
float angleTo = 195;
var color = new Color(1, 0, 0);
DrawCircleArc(center, radius, angleFrom, angleTo, color);
}
Résultat :

Fonction de polygone d'arc¶
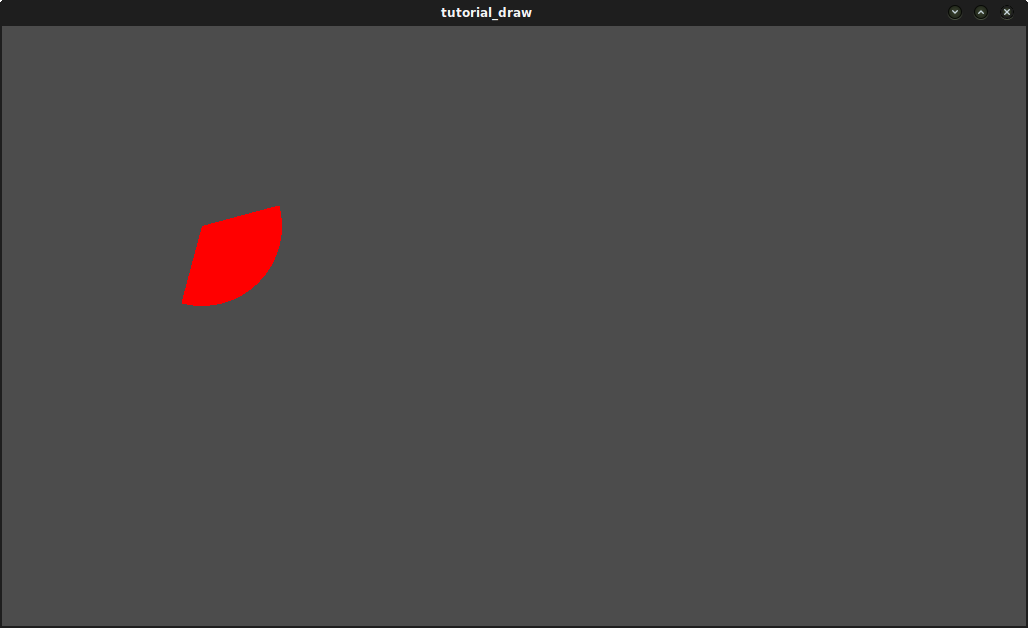
Nous pouvons aller plus loin et écrire non seulement une fonction qui dessine la partie simple du disque définie par l’arc, mais aussi sa forme. La méthode est exactement la même que précédemment, sauf que nous dessinons un polygone au lieu de lignes :
func draw_circle_arc_poly(center, radius, angle_from, angle_to, color):
var nb_points = 32
var points_arc = PoolVector2Array()
points_arc.push_back(center)
var colors = PoolColorArray([color])
for i in range(nb_points + 1):
var angle_point = deg2rad(angle_from + i * (angle_to - angle_from) / nb_points - 90)
points_arc.push_back(center + Vector2(cos(angle_point), sin(angle_point)) * radius)
draw_polygon(points_arc, colors)
public void DrawCircleArcPoly(Vector2 center, float radius, float angleFrom, float angleTo, Color color)
{
int nbPoints = 32;
var pointsArc = new Vector2[nbPoints + 1];
pointsArc[0] = center;
var colors = new Color[] { color };
for (int i = 0; i < nbPoints; ++i)
{
float anglePoint = Mathf.Deg2Rad(angleFrom + i * (angleTo - angleFrom) / nbPoints - 90);
pointsArc[i + 1] = center + new Vector2(Mathf.Cos(anglePoint), Mathf.Sin(anglePoint)) * radius;
}
DrawPolygon(pointsArc, colors);
}

Dessin personnalisé dynamique¶
Nous sommes maintenant en mesure de dessiner des éléments personnalisés à l'écran. Cependant, c'est statique, faisons en sorte que cette forme tourne autour du centre. La solution consiste simplement à modifier les valeurs angle_from et angle_to dans le temps. Pour notre exemple, nous les incrémenterons simplement de 50. Cette valeur d’incrément doit rester constante sinon la vitesse de rotation changera en conséquence.
Premièrement, nous devons rendre globales, les variables angle_from et angle_to variables au début de notre script. Notez également que vous pouvez les stocker dans d'autres nœuds et y accéder à l'aide de get_node().
extends Node2D
var rotation_angle = 50
var angle_from = 75
var angle_to = 195
public class CustomNode2D : Node2D
{
private float _rotationAngle = 50;
private float _angleFrom = 75;
private float _angleTo = 195;
}
Nous faisons en sorte que ces valeurs changent dans la fonction _process(delta).
Nous incrémentons également nos valeurs angle_from et angle_to ici. Cependant, il ne faut pas oublier de wrap() les valeurs résultantes entre 0 et 360° ! Autrement dit, si l'angle est de 361°, il est en fait de 1°. Si vous n'enveloppez pas ces valeurs, le script fonctionnera correctement, mais les valeurs d'angle deviendront de plus en plus grandes avec le temps jusqu'à atteindre la valeur entière maximale que Godot peut gérer (2^31 - 1). Lorsque cela se produit, Godot peut planter ou produire un comportement inattendu.
Enfin, nous ne devons pas oublier d'appeler la fonction update(), qui appelle automatiquement _draw(). De cette façon, vous pouvez contrôler le moment où vous souhaitez actualiser le cadre.
func _process(delta):
angle_from += rotation_angle
angle_to += rotation_angle
# We only wrap angles when both of them are bigger than 360.
if angle_from > 360 and angle_to > 360:
angle_from = wrapf(angle_from, 0, 360)
angle_to = wrapf(angle_to, 0, 360)
update()
public override void _Process(float delta)
{
_angleFrom += _rotationAngle;
_angleTo += _rotationAngle;
// We only wrap angles when both of them are bigger than 360.
if (_angleFrom > 360 && _angleTo > 360)
{
_angleFrom = Mathf.Wrap(_angleFrom, 0, 360);
_angleTo = Mathf.Wrap(_angleTo, 0, 360);
}
Update();
}
De plus, n'oubliez pas de modifier la fonction _draw() pour faire usage de ces variables :
func _draw():
var center = Vector2(200, 200)
var radius = 80
var color = Color(1.0, 0.0, 0.0)
draw_circle_arc( center, radius, angle_from, angle_to, color )
public override void _Draw()
{
var center = new Vector2(200, 200);
float radius = 80;
var color = new Color(1, 0, 0);
DrawCircleArc(center, radius, _angleFrom, _angleTo, color);
}
Allons-y ! Cela fonctionne, mais l'arc tourne incroyablement vite ! Qu'est-ce qui ne va pas ?
La raison est que votre GPU affiche les images aussi rapidement que possible. Nous devons "normaliser" le dessin par cette vitesse. Pour ce faire, nous devons utiliser le paramètre delta de la fonction _process(). delta contient le temps écoulé entre les deux dernières images rendues. Il est généralement petit (environ 0,0003 seconde, mais cela dépend de votre matériel). Ainsi, l'utilisation de delta pour contrôler votre dessin assure que votre programme s'exécutera à la même vitesse sur le matériel de tout le monde.
Dans notre cas, nous devons simplement multiplier notre variable rotation_angle par delta dans la fonction _process(). De cette façon, nos 2 angles seront augmentés d'une valeur beaucoup plus petite, qui dépend directement de la vitesse de rendu.
func _process(delta):
angle_from += rotation_angle * delta
angle_to += rotation_angle * delta
# We only wrap angles when both of them are bigger than 360.
if angle_from > 360 and angle_to > 360:
angle_from = wrapf(angle_from, 0, 360)
angle_to = wrapf(angle_to, 0, 360)
update()
public override void _Process(float delta)
{
_angleFrom += _rotationAngle * delta;
_angleTo += _rotationAngle * delta;
// We only wrap angles when both of them are bigger than 360.
if (_angleFrom > 360 && _angleTo > 360)
{
_angleFrom = Wrap(_angleFrom, 0, 360);
_angleTo = Wrap(_angleTo, 0, 360);
}
Update();
}
Allons-y encore ! Cette fois, la rotation s'opère correctement !
Dessin avec anticrénelage¶
Godot offre des paramètres de méthode dans draw_line pour activer l'antialiasing, mais cela ne fonctionne pas efficacement dans tous les cas (par exemple, sur mobile, plateformes web ou lorsque le HDR est activé). De plus, il n'existe pas de paramètre antialiased dans draw_polygon.
Une solution de contournement consiste a installer et utiliser Antialiased Line2D add-on <https://github.com/godot-extended-libraries/godot-antialiased-line2d>`__(qui supporte aussi le tracé de Polygon2D antialiasé). À noter que cet add-on se sert de noeuds (haut niveau), plutôt que d'appels de fonction ``_draw()` (bas niveau).
Outils¶
Dessiner vos propres nœuds peut également être désiré lors de leur exécution dans l'éditeur pour les utiliser comme aperçu ou visualisation de certaines fonctionnalités ou comportements. Voir Exécuter le code dans l'éditeur pour plus d'informations.