Singletons (Chargement Automatique)¶
Introduction¶
Bien que puissant et flexible, le gestionnaire de scène de Godot présente un inconvénient : il n'y a pas de méthode pour stocker des informations (comme le score d'un joueur ou son inventaire) nécessaires à plusieurs scènes.
Il a différentes solutions pour contourner ceci, mais celles-ci ont leurs propres limites :
Vous pouvez utiliser une scène "maître" qui charge et décharge d'autres scènes comme ses enfants. Toutefois, cela signifie que vous ne pouvez plus exécuter ces scènes individuellement et vous attendre à ce qu'elles fonctionnent correctement.
Bien que des informations puissent être enregistrées sur le disque dans
user://et ensuite qu'elles puissent être chargées par les scènes qui en ont besoin, sauvegarder et charger fréquemment des données peut être lourd et éventuellement lent.
Le Patron de Conception Singleton est un outil utile pour résoudre le cas d'utilisation courante où vous devez stocker des informations persistantes entre les scènes. Dans notre cas, il est possible de réutiliser la même scène ou classe pour plusieurs singletons, à condition qu'ils aient des noms différents.
En utilisant ce concept, vous pouvez créer des objets qui :
Sont toujours chargés, quelle que soit la scène en cours d'exécutions.
Peuvent stocker des variables globales telles que les informations du joueur.
Peuvent s'occuper des changements de scènes et des transitions.
Agissent comme un singleton, puisque GDScript ne supporte pas les variables globales du fait de sa conception.
Les nœuds Autoload et les scripts répondent à ce besoin.
Note
Godot ne fera pas d'un AutoLoad un "vrai" singleton selon le modèle de conception du singleton. Il peut toujours être instancié plus d'une fois par l'utilisateur s'il le souhaite.
Astuce
If you're creating an autoload as part of an editor plugin, consider registering it automatically in the Project Settings when the plugin is enabled.
AutoLoad¶
Vous pouvez créer un AutoLoad pour charger une scène ou un script qui hérite de Node.
Note
Lors de l'auto-chargement d'un script, un Node sera créé et le script y sera attaché. Ce nœud sera ajouté au viewport racine avant que d'autres scènes ne soient chargées.

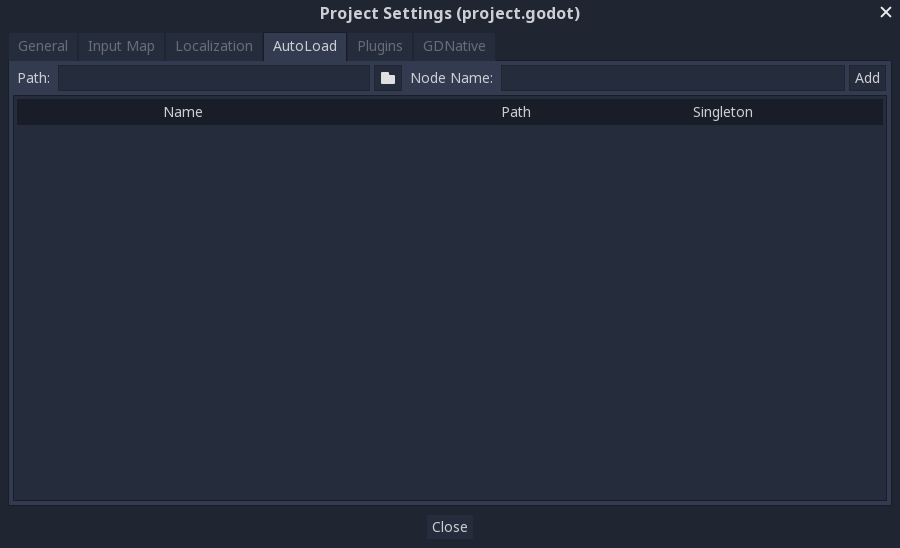
Pour charger automatiquement une scène ou un script, sélectionnez Projet -> Paramètres du projet depuis le menu puis allez à l'onglet AutoLoad.

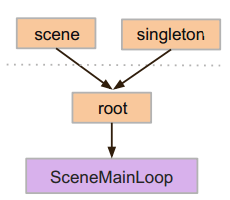
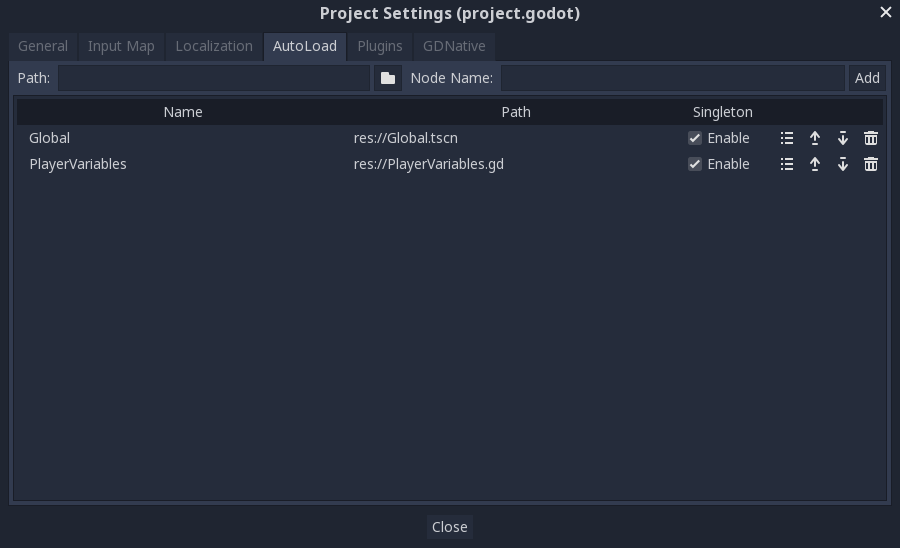
Vous pouvez y ajouter un nombre quelconque de scènes ou de scripts. Chaque entrée de la liste nécessite un nom, qui est attribué comme propriété du nœud name. L'ordre des entrées au fur et à mesure qu'elles sont ajoutées à l'arbre de scène global peut être manipulé à l'aide des touches fléchées haut/bas. Comme pour les scènes ordinaires, le moteur lira ces nœuds dans l'ordre de haut en bas.

Cela veut dire que n'importe quel nœud peut accéder à un singleton appelé "PlayerVariables" avec :
var player_vars = get_node("/root/PlayerVariables")
player_vars.health -= 10
var playerVariables = GetNode<PlayerVariables>("/root/PlayerVariables");
playerVariables.Health -= 10; // Instance field.
Si la colonne Enable est cochée (c'est le cas par défaut), vous pouvez accéder directement au singleton sans utiliser get_node() :
PlayerVariables.health -= 10
// Static members can be accessed by using the class name.
PlayerVariables.Health -= 10;
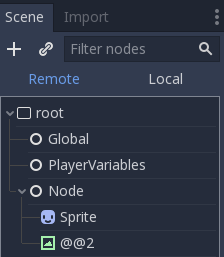
Notez que les objets chargés automatiquement (scripts et/ou scènes) sont accessibles comme n'importe quel autre nœud dans l'arborescence de la scène. En fait, si vous examinez l'arborescence de la scène en cours d'exécution, vous verrez que les nœuds auto-chargés apparaissent :

Avertissement
Autoloads must not be removed using free() or queue_free() at
runtime, or the engine will crash.
Changeur de scène personnalisé¶
Ce tutoriel vous expliquera comment créer un changeur de scènes en utilisant autoload. Pour un changement simple de scène, vous pouvez utiliser la méthode SceneTree.change_scene() (voir Utilisation de SceneTree pour plus de détails). Cependant, si vous avez besoin d'un comportement plus complexe lors d'un changement de scène, cette méthode offre plus de fonctionnalités.
D'abord télécharger le modèle à partir d'ici : autoload.zip , ensuite, ouvrez le dans Godot.
Le projet contient deux scènes : Scene1.tscn et Scene2.tscn. Chaque scène contient une étiquette(label) affichant le nom de la scène et un bouton avec son signal pressed() connecté. Quand vous exécutez le projet, il démarre à Scene1.tscn. Cependant, appuyer sur le bouton ne fait rien.
Global.gd¶
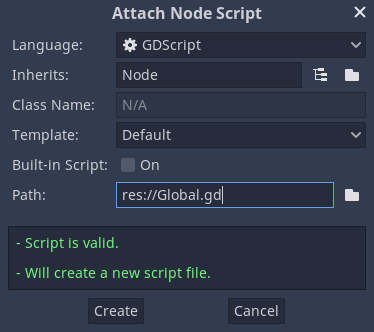
Passez à l'onglet Script et créez un nouveau script appelé Global.gd. Assurez-vous qu'il hérite de Node :

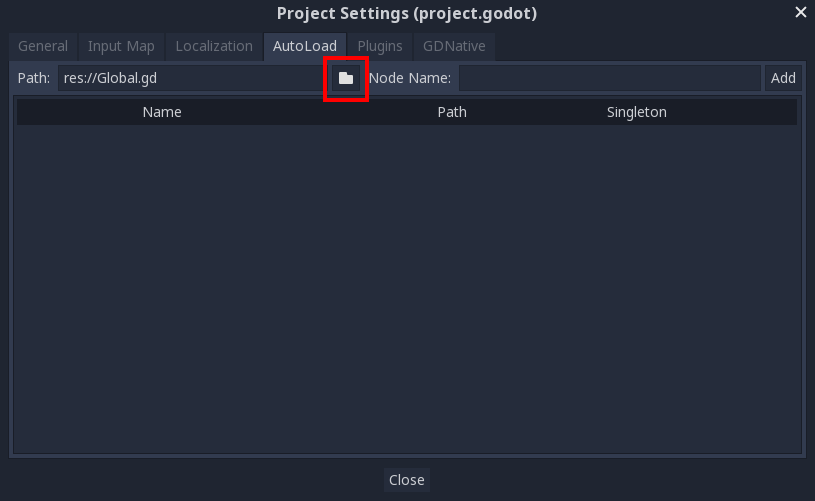
L'étape suivante consiste à ajouter ce script à la liste autoLoad. Ouvrez Project > Project Settings dans le menu, allez à l'onglet AutoLoad et sélectionnez le script en cliquant sur le bouton Parcourir ou en tapant son chemin : res://Global.gd. Appuyez sur Add pour l'ajouter à la liste autoload :

Maintenant, chaque fois que vous lancez n'importe laquelle de vos scènes, le script sera toujours chargé.
Revenons au script, il doit récupérer la scène en cours dans la fonction _ready (). La scène actuelle (celle avec le bouton) et Global.gd sont des enfants de root, mais les nœuds auto-chargés sont toujours les premiers. Cela veut dire que le dernier enfant de root est toujours la scène chargée.
extends Node
var current_scene = null
func _ready():
var root = get_tree().root
current_scene = root.get_child(root.get_child_count() - 1)
using Godot;
using System;
public class Global : Godot.Node
{
public Node CurrentScene { get; set; }
public override void _Ready()
{
Viewport root = GetTree().Root;
CurrentScene = root.GetChild(root.GetChildCount() - 1);
}
}
Il nous faut maintenant une fonction pour changer de scène. Cette fonction doit libérer la scène actuelle et la remplacer par la scène demandée.
func goto_scene(path):
# This function will usually be called from a signal callback,
# or some other function in the current scene.
# Deleting the current scene at this point is
# a bad idea, because it may still be executing code.
# This will result in a crash or unexpected behavior.
# The solution is to defer the load to a later time, when
# we can be sure that no code from the current scene is running:
call_deferred("_deferred_goto_scene", path)
func _deferred_goto_scene(path):
# It is now safe to remove the current scene
current_scene.free()
# Load the new scene.
var s = ResourceLoader.load(path)
# Instance the new scene.
current_scene = s.instance()
# Add it to the active scene, as child of root.
get_tree().root.add_child(current_scene)
# Optionally, to make it compatible with the SceneTree.change_scene() API.
get_tree().current_scene = current_scene
public void GotoScene(string path)
{
// This function will usually be called from a signal callback,
// or some other function from the current scene.
// Deleting the current scene at this point is
// a bad idea, because it may still be executing code.
// This will result in a crash or unexpected behavior.
// The solution is to defer the load to a later time, when
// we can be sure that no code from the current scene is running:
CallDeferred(nameof(DeferredGotoScene), path);
}
public void DeferredGotoScene(string path)
{
// It is now safe to remove the current scene
CurrentScene.Free();
// Load a new scene.
var nextScene = (PackedScene)GD.Load(path);
// Instance the new scene.
CurrentScene = nextScene.Instance();
// Add it to the active scene, as child of root.
GetTree().Root.AddChild(CurrentScene);
// Optionally, to make it compatible with the SceneTree.change_scene() API.
GetTree().CurrentScene = CurrentScene;
}
Avec Object.call_deferred (), la deuxième fonction ne sera exécutée que lorsque tout le code de la scène actuelle sera terminé. Ainsi, la scène en cours ne sera pas supprimée tant qu’elle est encore utilisée (c’est-à-dire que son code est toujours en cours d’exécution).
Enfin, nous devons remplir les fonctions de rappel vides dans les deux scènes :
# Add to 'Scene1.gd'.
func _on_Button_pressed():
Global.goto_scene("res://Scene2.tscn")
// Add to 'Scene1.cs'.
public void OnButtonPressed()
{
var global = GetNode<Global>("/root/Global");
global.GotoScene("res://Scene2.tscn");
}
et
# Add to 'Scene2.gd'.
func _on_Button_pressed():
Global.goto_scene("res://Scene1.tscn")
// Add to 'Scene2.cs'.
public void OnButtonPressed()
{
var global = GetNode<Global>("/root/Global");
global.GotoScene("res://Scene1.tscn");
}
Maintenant, si vous lancez le projet, vous pouvez basculer entre les deux scènes en appuyant sur le bouton.
Note
Lorsque les scènes sont petites, la transition est instantanée. Cependant, si vos scènes sont plus complexes, leur affichage peut prendre un certain temps. Pour apprendre à gérer cela, consultez le tutoriel suivant : Chargement en arrière-plan.
Alternativement, si le temps de chargement est relativement court (moins de 3 secondes environ), vous pouvez afficher une "plaque de chargement" en montrant une sorte d'élément 2D juste avant de changer de scène. Vous pouvez ensuite la cacher juste après le changement de scène. Cela peut être utilisé pour indiquer au joueur qu'une scène est en cours de chargement.