Résolutions multiples¶
Le problème des résolutions multiples¶
Les développeurs ont souvent du mal à comprendre comment bien supporter plusieurs résolutions dans leurs jeux. Pour jeu sur consoles et pc cela est plus ou moins simple, car la plupart des formats d'écrans sont en 16:9 et les résolutions d'écrans standard (720p, 1080p, 1440p, 4K, ...).
Pour les jeux mobiles, au début, c'était facile. Pendant de nombreuses années, l'iPhone et l'iPad ont utilisé la même résolution. Lorsque Retina a été implémenté, ils ont juste doublé la densité de pixels ; la plupart des développeurs ont dû fournir des assets en résolution par défaut et double.
Aujourd'hui, cela n'est plus le cas, comme il y a pleins de différentes tailles d'écrans, densités et résolutions. Des tailles non-conventionnelles sont devenu plus populaire, tel que les écrans ultra-larges.
Pour les jeux 3D il n'y a pas vraiment besoin de supporter différentes résolutions (d'un point de vue esthétique). La geometry 3D va juste remplir l'écran grâce au champ de vision (FOV), peu importe la résolution. Dans notre cas la principale raison de vouloir cela est une question de performance (rendre en plus petite résolution pour améliorer les images par seconde).
Pour la 2D et les interfaces c'est différent, vu que les ressources graphiques doivent être créés en utilisant un nombre spécifique de pixel dans des logiciels comme Photoshop, GIMP ou Krita.
Comme les agencements, les ratios d'aspect, les résolutions, et la densité des pixels peuvent beaucoup changer, il n'est plus possible de concevoir des interfaces utilisateur pour chaque écran spécifique. Une autre méthode doit être utilisée.
Une taille qui convient pour tous¶
L'approche la plus courante est d'utiliser une seule résolution base et de l'adapter ensuite à tout le reste. Cette résolution correspond à la façon dont la plupart des joueurs sont censés jouer au jeu (compte tenu de leur matériel). Pour le mobile, Google a des stats utiles en ligne, et pour le bureau, Steam a aussi.
A titre d'exemple, Steam montre que la résolution d'affichage primaire la plus courante est 1920×1080, donc une approche sensée consiste à développer un jeu pour cette résolution, puis à gérer la mise à l'échelle pour différentes tailles et différents rapports d'aspect.
Godot fournit plusieurs outils utiles pour le faire facilement.
Taille de base¶
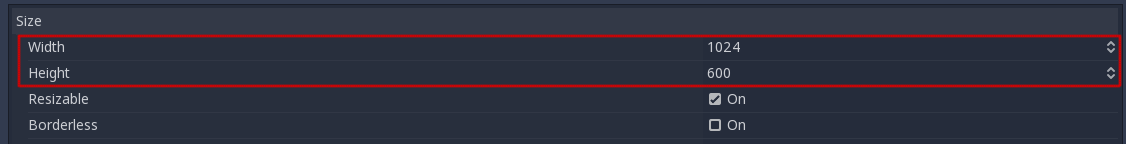
Une taille de base pour la fenêtre peut être spécifiée dans les Paramètres du projet sous Display → Window.

Cependant, cela fait n'est pas complètement évident ; le moteur ne tentera pas de faire passer le moniteur à cette résolution. Considérez plutôt ce paramètre comme la "taille de la conception", c'est-à-dire la taille de la zone avec laquelle vous travaillez dans l'éditeur. Ce paramètre correspond directement à la taille du rectangle bleu dans l'éditeur 2D.
Il est souvent nécessaire de prendre en charge des appareils dont les tailles d'écran et de fenêtre sont différentes de cette taille de base. Godot offre plusieurs façons de contrôler comment le viewport sera redimensionnée et étirée à différentes tailles d'écran.
Note
Godot suit une approche moderne des résolutions multiples. Le moteur ne changera jamais la résolution du moniteur par lui-même. Bien que le changement de la résolution du moniteur soit l'approche la plus efficace, c'est aussi la moins fiable car elle peut laisser le moniteur bloqué sur une résolution basse si le jeu plante. C'est particulièrement fréquent sous MacOS ou Linux qui ne gèrent pas les changements de résolution aussi bien que Windows.
La modification de la résolution de l'écran supprime également tout contrôle du développeur de jeu sur le filtrage et le rapport d'étirement hauteur/largeur, qui peuvent être importants pour garantir un affichage correct pour les jeux en pixel art.
De plus, le changement de résolution du moniteur rend alt-tabbing dans et hors d’un jeu beaucoup plus lent, puisque le moniteur doit changer de résolution à chaque fois.
Redimensionner¶
Il existe plusieurs types d'appareils, avec plusieurs types d'écrans, qui à leur tour ont des densités de pixels et des résolutions différentes. Les manipuler tous peut être un travail considérable, alors Godot essaie de rendre la vie du développeur un peu plus facile. Le nœud Viewport a plusieurs fonctions pour gérer le redimensionnement, et le nœud racine de l'arbre de scènes est toujours un viewport (les scènes chargées sont instanciées comme un enfant de celui-ci, et on peut toujours y accéder en appelant get_tree().get_root() ou get_node("/root")).
Dans tous les cas, bien que la modification des paramètres du Viewport racine soit probablement la façon la plus souple de traiter le problème, cela peut représenter beaucoup de travail, de code et de devinettes, c'est pourquoi Godot fournit un ensemble simple de paramètres dans les paramètres du projet pour gérer plusieurs résolutions.
Parametre d'étirement¶
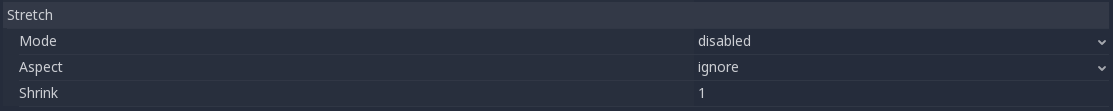
Les paramètres d'étirement sont situés dans les paramètres du projet et fournissent plusieurs options :

Mode d’étirement¶
Le paramètre Mode d'étirement définit comment la taille de base est étirée pour s'adapter à la résolution de la fenêtre ou de l'écran.

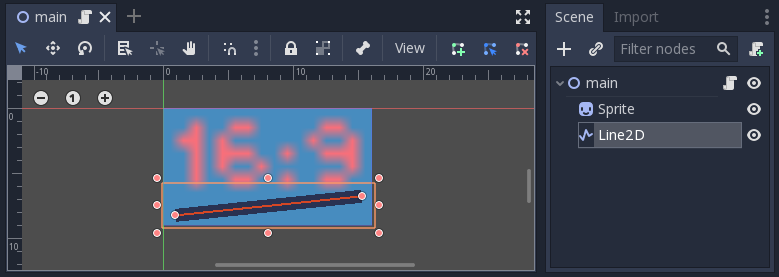
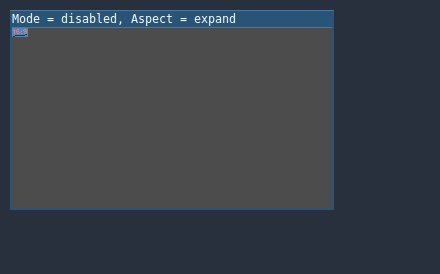
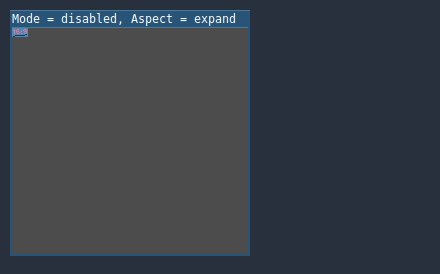
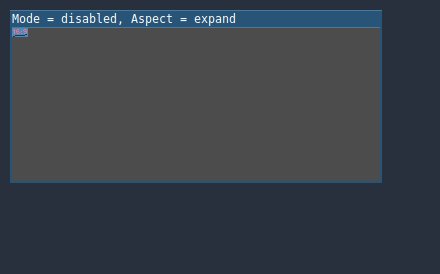
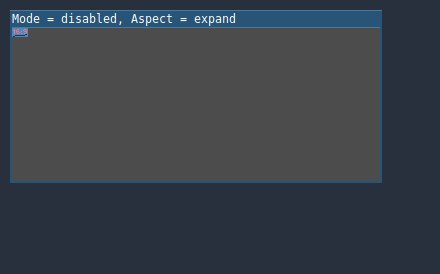
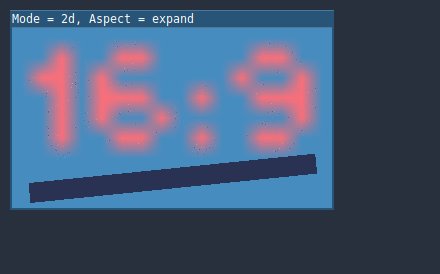
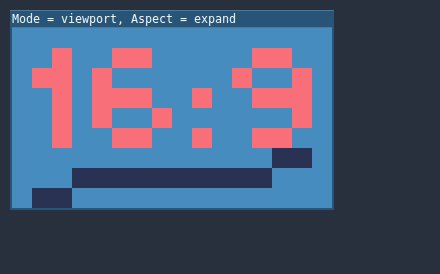
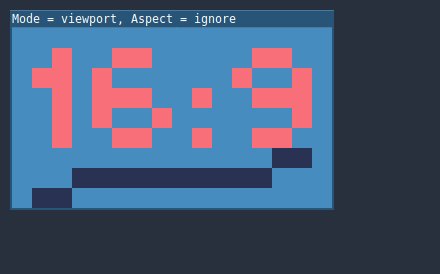
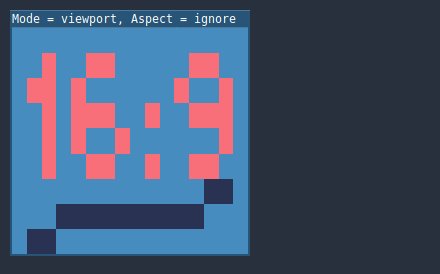
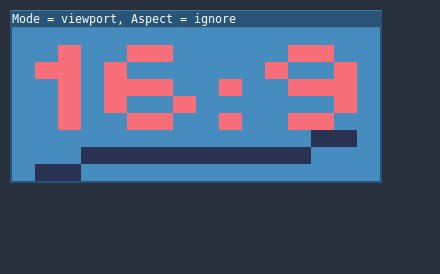
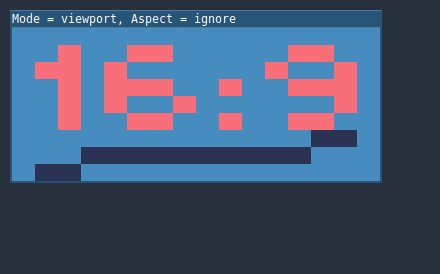
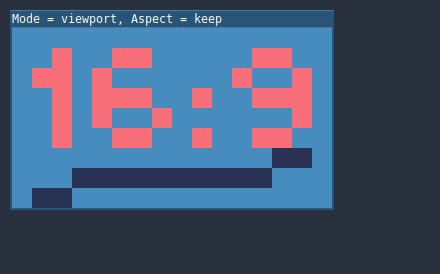
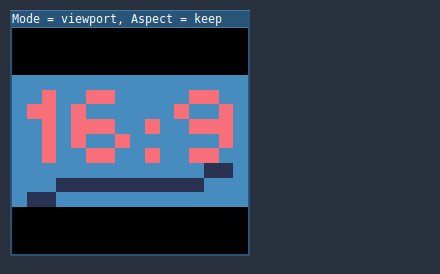
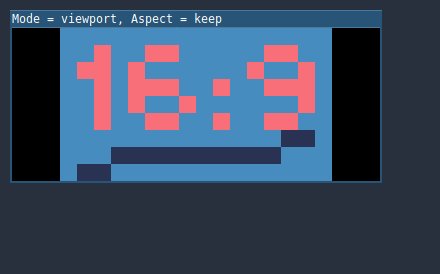
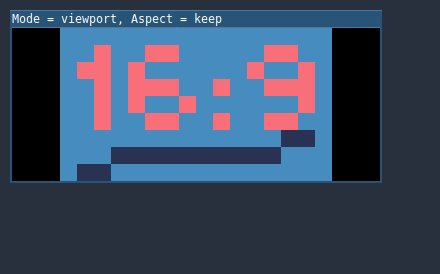
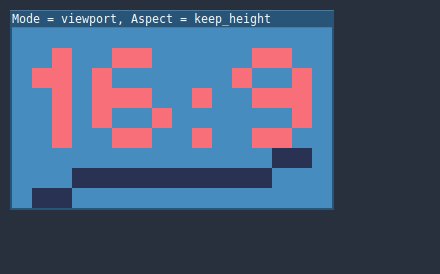
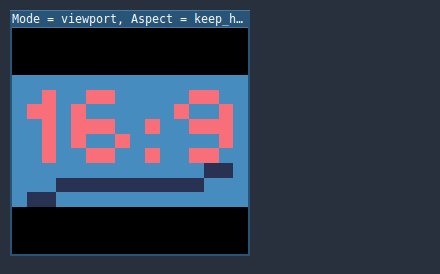
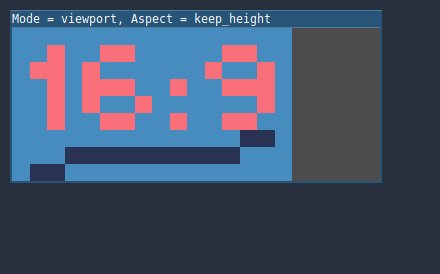
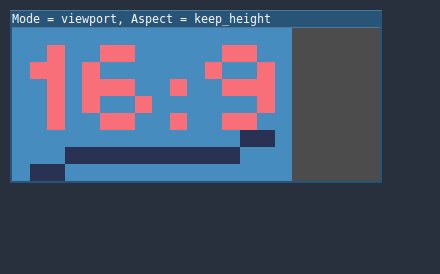
Les animations ci-dessous utilisent une "taille de base" de seulement 16×9 pixels pour démontrer l'effet des différents modes d'étirement. Un seul sprite, également de taille 16×9 pixels, couvre la totalité du viewport, et une diagonale Line2D est ajoutée par-dessus :

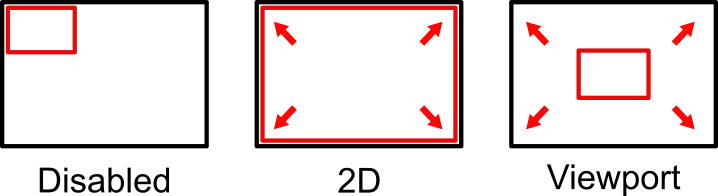
Stretch Mode = Disabled (par défaut) : Il n'y a pas d'étirement. Une unité dans la scène correspond à un pixel sur l'écran. Dans ce mode, le réglage Stretch Aspect n'a aucun effet.

Stretch Mode = 2D: In this mode, the base size specified in width and height in the project settings is stretched to cover the whole screen (taking the Stretch Aspect setting into account). This means that everything is rendered directly at the target resolution. 3D is unaffected, while in 2D, there is no longer a 1:1 correspondence between sprite pixels and screen pixels, which may result in scaling artifacts.

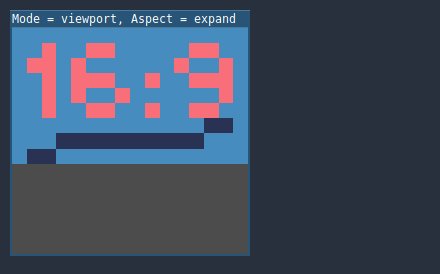
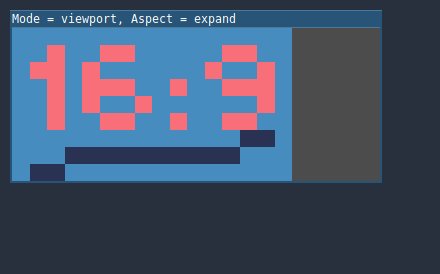
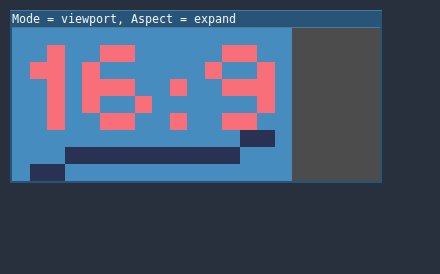
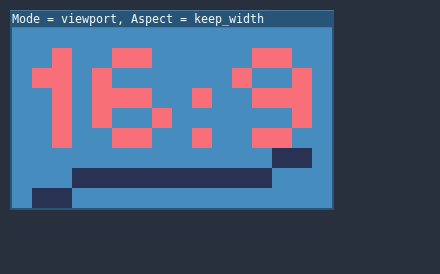
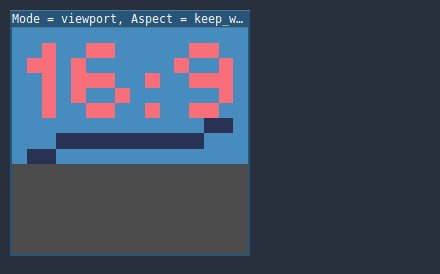
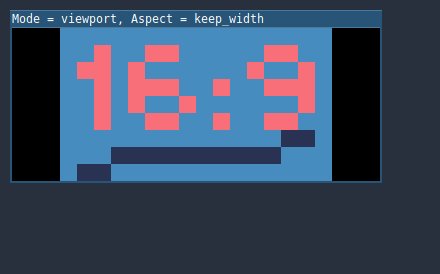
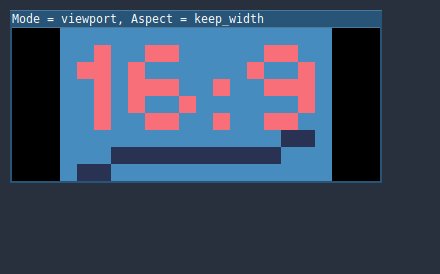
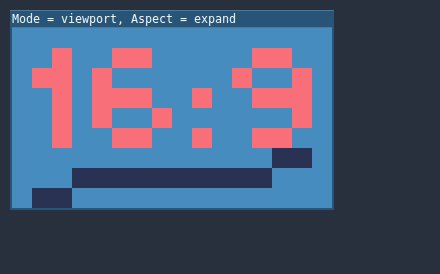
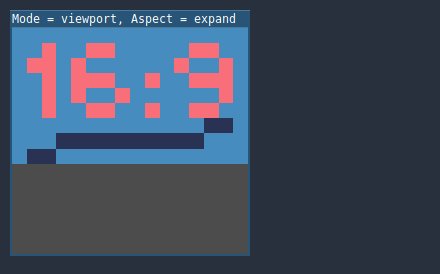
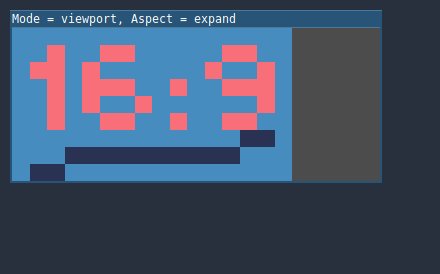
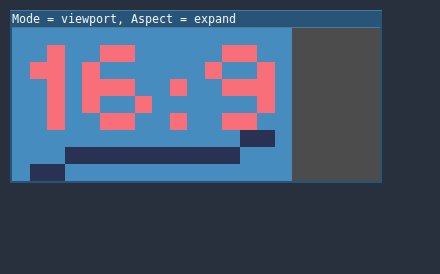
Stretch Mode = Viewport : La mise à l'échelle du Viewport signifie que la taille de la racine Viewport est définie précisément à la taille de base spécifiée dans la section Display des paramètres du projet. La scène est d'abord rendue dans ce viewport. Enfin, ce viewport est mise à l'échelle pour s'adapter à l'écran (en tenant compte du paramètre Stretch Aspect).

Stretch Aspect¶
Le deuxième réglage est le stretch aspect. Notez que cela ne prend effet que si Stretch Mode est réglé sur autre chose que Désactivé.
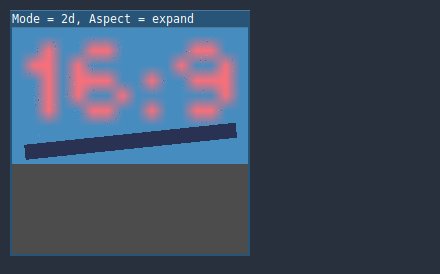
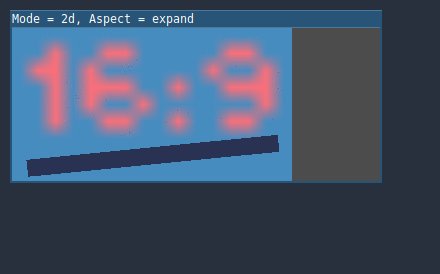
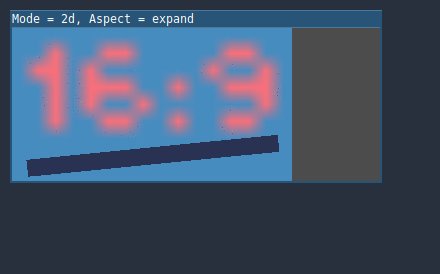
Dans les animations ci-dessous, vous remarquerez des zones grises et noires. Les zones noires sont ajoutées par le moteur et ne peuvent pas être dessinées. Les zones grises font partie de votre scène, et peuvent être dessinées. Les zones grises correspondent à la région en dehors du cadre bleu que vous voyez dans l'éditeur 2D.
Stretch Aspect = Ignore : Ignore le ratio d'aspect lorsque vous étirez l'écran. Cela signifie que la résolution d'origine sera étirée pour remplir exactement l'écran, même s'il est plus large ou plus étroit. Cela peut entraîner un étirement non uniforme : les objets semblent plus larges ou plus hauts que prévu.

Stretch Aspect = Keep : Conservez le ratio d'aspect lorsque vous étirez l'écran. Cela signifie que le viewport conserve sa taille d'origine quelle que soit la résolution de l'écran, et des barres noires seront ajoutées en haut/en bas de l'écran ("letterboxing") ou sur les côtés ("pillarboxing").
C'est une bonne option si vous connaissez à l'avance le ratio d'aspect de vos appareils cibles ou si vous ne voulez pas gérer des rapports d'aspect différents.

Stretch Aspect = Keep Width : Conserve le ratio d'aspect lorsque vous étirez l'écran. Si l'écran est plus large que la taille de base, des barres noires sont ajoutées à gauche et à droite (pillarboxing). Mais si l'écran est plus grand que la résolution de base, la fenêtre sera agrandie dans le sens vertical (et plus de contenu sera visible vers le bas). Vous pouvez aussi considérer cela comme une "Expansion Verticale".
C'est généralement la meilleure option pour créer des interfaces graphiques ou des HUDs à l'échelle, comme cela certaines commandes peuvent être ancrées au bas (Taille et ancrages).

Stretch Aspect = Keep Height : Conserve le ratio d'aspect lorsque vous étirez l'écran. Si l'écran est plus grand que la taille de base, des barres noires sont ajoutées en haut et en bas (letterboxing). Mais si l'écran est plus large que la résolution de base, le viewport sera agrandi dans le sens horizontal (et plus de contenu sera visible à droite). Vous pouvez aussi considérer cela comme une "Expansion Horizontale".
C'est généralement la meilleure option pour les jeux 2D qui défilent horizontalement (comme les runners ou les platformers).

Stretch Aspect = Expand : Conserve le ratio d'aspect lorsque vous étirez l'écran, mais ne conserve ni la largeur ni la hauteur de base. En fonction du ratio d'aspect de l'écran, le viewport sera plus grand dans le sens horizontal (si l'écran est plus large que la taille de base) ou dans le sens vertical (si l'écran est plus haut que la taille d'origine).

Astuce
Pour prendre en charge les modes portrait et paysage avec un facteur d'échelle similaire déterminé automatiquement, définissez la résolution de base de votre projet comme étant un carré (rapport d'aspect 1:1) plutôt qu'un rectangle. Par exemple, si vous souhaitez concevoir une résolution de base de 1280×720 mais que vous souhaitez prendre en charge les modes portrait et paysage, utilisez 720×720 comme taille de fenêtre de base du projet dans les paramètres du projet.
Pour permettre à l'utilisateur de choisir l'orientation de son écran au moment de l'exécution, n'oubliez pas de définir Display > Window > Handheld > Orientation sur sensor.
Etirer-Réduire¶
Le paramètre Shrink vous permet d'ajouter un facteur d'échelle supplémentaire en plus de ce que les options Stretch ci-dessus fournissent déjà. La valeur par défaut de 1 signifie qu'il n'y a pas de mise à l'échelle.
Si, par exemple, vous réglez Shrink sur 4 et que vous laissez Stretch Mode sur Disabled, chaque unité de votre scène correspondra à 4×4 pixels à l'écran.
Si Stretch Mode est réglé sur autre chose que Disabled, la taille du viewport racine est réduit par le facteur Shrink et les pixels de la sortie sont augmentés de la même quantité. Ceci est rarement utile pour les jeux 2D, mais peut être utilisé pour augmenter les performances des jeux 3D en les rendant à une résolution plus faible.
Depuis les scripts¶
Pour configurer l'étirement à l'exécution d'un script, utilisez la méthode get_tree().set_screen_stretch()` (voir SceneTree.set_screen_stretch()).
Scénarios d'utilisation courante¶
Les paramètres suivants sont recommandés pour bien prendre en charge les résolutions et les rapports d'aspect multiples.
Jeu d'ordinateur de bureau¶
Art non pixelisé :
Définissez la largeur de la fenêtre de base à
1920et la hauteur de la fenêtre à1080. Si vous avez un écran plus petit que 1920×1080, définissez Test Width et Test Height à des valeurs inférieures pour que la fenêtre soit plus petite au démarrage du projet.Si vous ciblez principalement les appareils haut de gamme, réglez la largeur de la fenêtre de base sur
3840et sa hauteur sur2160. Cela vous permet de fournir des ressources 2D de plus haute résolution, ce qui donne des visuels plus nets au prix d'une utilisation plus importante de la mémoire et de la taille des fichiers. Notez que cela rendra les textures non-mipmapées granuleuses sur les appareils à basse résolution, assurez-vous donc de suivre les instructions décrites dans Réduction de l'aliasing lors du sous-échantillonnage.Réglez le mode d'étirement sur
2d.Définissez l'aspect de l'étirement sur
expand. Cela permet de prendre en charge plusieurs rapports d'aspect et de mieux utiliser les grands écrans de smartphones (tels que les rapports d'aspect 18:9 ou 19:9).Configurez les ancrages des nœuds de Control pour qu'ils s'accrochent aux bons coins en utilisant le menu Layout.
Pixel art :
Définissez la taille de la fenêtre de base en fonction de la taille de la fenêtre que vous souhaitez utiliser. La plupart des jeux en pixel art utilisent des fenêtres de taille comprise entre 256×224 et 640×480. Si la taille de la fenêtre est supérieure, vous devrez utiliser des illustrations à plus haute résolution, à moins que vous n'ayez l'intention de montrer une plus grande partie du monde du jeu à un moment donné.
Définissez le mode d'étirement sur
viewport.Définissez l'aspect de l'étirement sur
keeppour appliquer un seul rapport d'aspect (avec des barres noires). Vous pouvez également définir l'aspect de l'étirement surexpandpour prendre en charge plusieurs rapports d'aspect.Si vous utilisez l'aspect d'étirement
expand, configurez les ancrages des nœuds Control pour qu'ils s'accrochent aux bons coins à l'aide du menu Layout.
Note
Le mode d'étirement viewport fournit un rendu basse résolution qui est ensuite étiré à la taille finale de la fenêtre. Si vous acceptez que les sprites puissent se déplacer ou tourner dans des positions "sub-pixel" ou si vous souhaitez avoir une fenêtre 3D haute résolution, vous devriez utiliser le mode d'étirement 2d au lieu du mode d'étirement viewport.
Godot n'a actuellement aucun moyen d'imposer une mise à l'échelle entière lors de l'utilisation du mode d'étirement 2d ou viewport, ce qui signifie que le pixel art peut sembler mauvais si la taille finale de la fenêtre n'est pas un multiple de la taille de la fenêtre de base. Pour corriger cela, utilisez un add-on tel que le Integer Resolution Handler.
Jeu mobile en mode paysage¶
Godot est configuré pour utiliser le mode paysage par défaut. Cela signifie que vous n'avez pas besoin de modifier le paramètre du projet relatif à l'orientation de l'affichage.
Définissez la largeur de la fenêtre de base à
1280et la hauteur de la fenêtre à720.Si vous ciblez principalement les appareils haut de gamme, réglez la largeur de la fenêtre de base sur
1920et sa hauteur sur1080. Cela vous permet de fournir des ressources 2D de plus haute résolution, ce qui donne des visuels plus nets, mais au prix d'une utilisation de la mémoire et d'une taille de fichier plus élevées. De nombreux appareils ont des écrans de résolution encore plus élevée (1440p), mais la différence avec le 1080p est à peine visible étant donné la petite taille des écrans de smartphones. Notez que cela rendra les textures non-mipmapées granuleuses sur les appareils à basse résolution, assurez-vous donc de suivre les instructions décrites dans Réduction de l'aliasing lors du sous-échantillonnage.Réglez le mode d'étirement sur
2d.Définissez l'aspect de l'étirement sur
expand. Cela permet de prendre en charge plusieurs rapports d'aspect et de mieux utiliser les grands écrans de smartphones (tels que les rapports d'aspect 18:9 ou 19:9).Configurez les ancrages des nœuds de Control pour qu'ils s'accrochent aux bons coins en utilisant le menu Layout.
Jeu mobile en mode portrait¶
Définissez la largeur de la fenêtre de base à
720et la hauteur de la fenêtre à1080.Si vous ciblez principalement les appareils haut de gamme, définissez la largeur de la fenêtre de base sur
1080et sa hauteur sur1920. Cela vous permet de fournir des ressources 2D de plus haute résolution, ce qui donne des visuels plus nets, mais au prix d'une utilisation de la mémoire et d'une taille de fichier plus élevées. De nombreux appareils ont des écrans de résolution encore plus élevée (1440p), mais la différence avec le 1080p est à peine visible étant donné la petite taille des écrans de smartphones. Notez que cela rendra les textures non-mipmapées granuleuses sur les appareils à basse résolution, assurez-vous donc de suivre les instructions décrites dans Réduction de l'aliasing lors du sous-échantillonnage.Définissez Display > Window > Handheld > Orientation sur
portrait.Réglez le mode d'étirement sur
2d.Définissez l'aspect de l'étirement sur
expand. Cela permet de prendre en charge plusieurs rapports d'aspect et de mieux utiliser les grands écrans de smartphones (tels que les rapports d'aspect 18:9 ou 19:9).Configurez les ancrages des nœuds de Control pour qu'ils s'accrochent aux bons coins en utilisant le menu Layout.
Application n'étant pas des jeux vidéos¶
Définissez la largeur et la hauteur de la fenêtre de base sur la plus petite taille de fenêtre que vous avez l'intention de cibler. Ce n'est pas obligatoire, mais cela vous permet de concevoir votre interface utilisateur en tenant compte des petites tailles de fenêtre.
Gardez le mode d'étirement à sa valeur par défaut,
disabled.Conservez l'aspect d'étirement à sa valeur par défaut,
ignore(sa valeur ne sera pas utilisée puisque le mode d'étirement estdisabled).Vous pouvez définir une taille de fenêtre minimale en définissant
OS.min_window_sizedans la fonction_ready()d'un script. Cela empêche l'utilisateur de redimensionner l'application en dessous d'une certaine taille, ce qui pourrait casser la disposition de l'interface utilisateur.
Note
Godot ne prend pas encore en charge le remplacement manuel du facteur d'échelle 2D, il n'est donc pas possible d'avoir un support hiDPI dans les applications non liées au jeu. Pour cette raison, il est recommandé de laisser Allow Hidpi désactivé dans les applications non liées au jeu pour permettre au système d'exploitation d'utiliser sa solution de repli à faible DPI.
Support hiDPI¶
Par défaut, les projets Godot ne sont pas considérés comme DPI-aware par le système d'exploitation. Ceci est fait pour améliorer les performances sur les systèmes bas de gamme, puisque la mise à l'échelle DPI du système d'exploitation sera plus rapide que de laisser l'application s'adapter elle-même (même en utilisant le mode d'étirement viewport).
Cependant, l'échelle de repli DPI fournie par le système d'exploitation ne fonctionne pas bien avec le mode plein écran. Si vous souhaitez obtenir des images nettes sur des écrans hiDPI ou si votre projet utilise le mode plein écran, il est recom Display > Window > Dpi > Allow Hidpi dans les paramètres du projet.
Allow Hidpi n'est efficace que sur Windows et macOS. Elle est ignorée sur toutes les autres plateformes.
Note
L'éditeur Godot lui-même est toujours marqué comme DPI-aware. L'exécution du projet à partir de l'éditeur ne sera DPI-aware que si Allow Hidpi est activé dans les paramètres du projet.
Réduction de l'aliasing lors du sous-échantillonnage¶
Si le jeu a une très haute résolution de base (par exemple 3840×2160), un aliasing peut apparaître lors du downsampling à quelque chose de considérablement plus bas comme 1280×720. L'aliasing peut être rendu moins visible en réduisant toutes les images d'un facteur 2 lors du chargement. Ceci peut être fait en appelant la méthode ci-dessous avant que les données du jeu ne soient chargées :
VisualServer.texture_set_shrink_all_x2_on_set_data(true)
Vous pouvez également activer les mipmaps sur toutes vos textures 2D. Cependant, l'activation des mipmaps augmentera l'utilisation de la mémoire, ce qui peut être problématique sur les appareils mobiles bas de gamme.
Manipulation des rapports d'aspect¶
Une fois que vous avez pris en compte la mise à l'échelle pour les différentes résolutions, assurez-vous que votre interface utilisateur est également mise à l'échelle pour les différents ratio d'aspect. Cela peut être fait en utilisant anchors et/ou containers.
Mise à l'échelle du champ de vision¶
La propriété Keep Aspect du nœud Caméra 3D est par défaut le mode de mise à l'échelle Keep Height (également appelé Hor+). C'est généralement la meilleur valeur pour les jeux de bureau et les jeux mobiles en mode paysage, car les écrans larges utilisent automatiquement un champ de vision plus large.
Cependant, si votre jeu 3D est destiné à être joué en mode portrait, il peut être plus judicieux d'utiliser Keep Width à la place (aussi appelé Vert-). Ainsi, les smartphones dont le rapport hauteur/largeur est supérieur à 16:9 (par exemple 19:9) utiliseront un champ de vision plus grand, ce qui est plus logique ici.
Mettre à l'échelle différemment des éléments 2D et 3D à l'aide de Viewports¶
En utilisant plusieurs nœuds Viewport, vous pouvez avoir différentes échelles pour divers éléments. Par exemple, vous pouvez utiliser cela pour rendre le monde en 3D à une faible résolution tout en gardant les éléments en 2D à la résolution native. Cela peut améliorer considérablement les performances tout en conservant la netteté du HUD et des autres éléments 2D.
Pour ce faire, on utilise le nœud Viewport racine uniquement pour les éléments 2D, puis on crée un nœud Viewport pour afficher le monde 3D et on l'affiche à l'aide d'un nœud ViewportContainer ou TextureRect. Le projet final comprendra en fait deux viewports. L'un des avantages de l'utilisation de TextureRect par rapport à ViewportContainer est qu'elle permet d'activer le filtrage linéaire. Dans de nombreux cas, cela permet d'améliorer l'aspect des viewports 3D mis à l'échelle.
Voir la démo de mise à l'échelle du viewport 3D pour des exemples.